From Idea to Game: Building Super Dash in Just Six Weeks
Learn how we launched Super Dash, a multiplatform game demo on Desktop browsers, Android, and iOS with just two developers.
.png)
This article was first published on the Flutter Medium blog.
Super Dash is a new Flutter demo game built from the Endless Runner Flame Template that launched with the recent update of the Flutter Casual Games Toolkit.
We partnered with the Flutter team at Google to develop a multiplatform game for Android, iOS and Web from idea to launch in just six weeks with Flutter and Flame. Inspired by nostalgic classics like Super Mario, players run in a side-scrolling platformer game as Dash, who collects acorns and eggs to maximize her score and progress through levels.
The game can be played on a desktop browser and is available for mobile on the Apple App Store and Google Play. The code for the game (including mobile platforms) is open-sourced and available in the super_dash repo on GitHub.

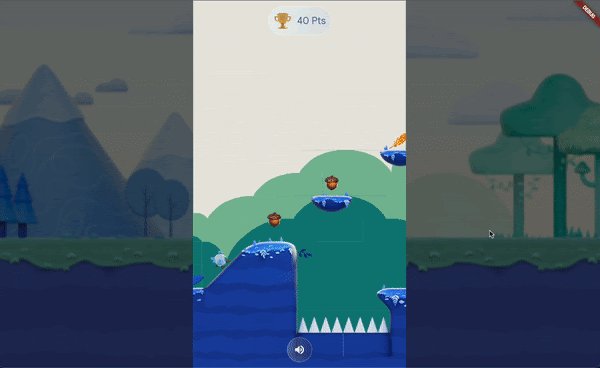
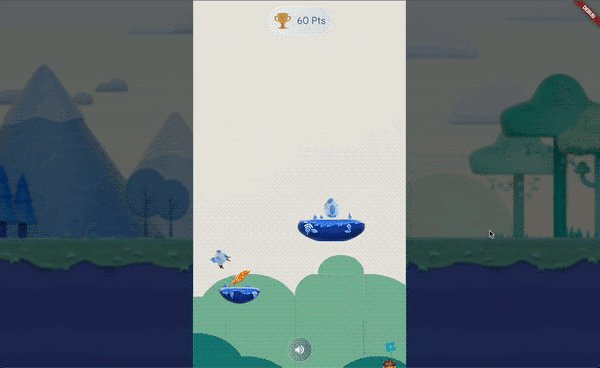
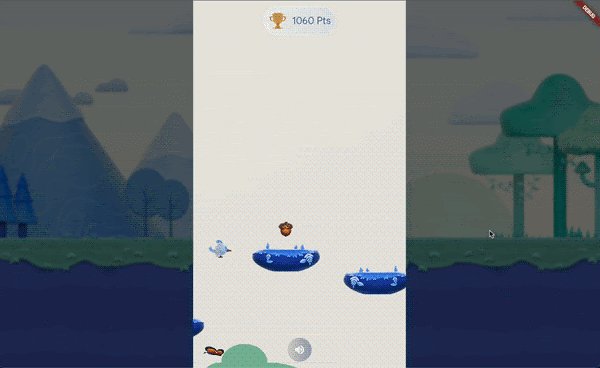
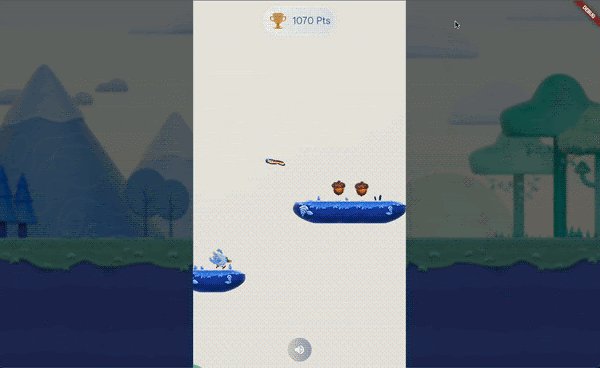
How to play
Dash runs through each level collecting Acorns (10 points) and Eggs (1000 points) to increase her score. Press the spacebar or tap the screen to start the game and jump to avoid bugs and falling into pits to make it through the level. Grab the Golden Feather to transform Dash into a Phoenix, increasing her jump height and giving her an extra life.
Fast and seamless game development using Flutter
Flutter made it possible to go from idea to launch in just six weeks with just two developers on our team. This framework's ability to quickly iterate through changes, powered by its hot reload features, plus the platform’s composability, modularity, and available tools, allowed the team to move fast and quickly test and evolve the game alongside the design team work. It also accelerates the speed at which the team could build a responsive UI for mobile while targeting browsers and desktop too. This allowed us to dedicate more of our development time to the game itself and reduce the time spent on making sure the game worked across different devices and screens.
Additionally, Flutter and Dart’s robust package ecosystem and integrations with Google services like Firebase made it easy to find tools such as Flutter_Bloc, which enabled a seamless creation of game logic and state management.
A Flame-powered Flutter adventure
Super Dash uses Flame, an open-source game engine built in Flutter. While many casual games can be built with just Flutter alone, Flame extends Flutter’s game development capabilities for games that require a game loop, collision, and maps.
Super Dash extends the functionality of the base Flame Template available in the Casual Games Toolkit with the Leap project - an open source project created by Kurtome, a member of the Flame Community. Before using Leap, you should have a basic understanding of Flame’s FlameGame, Camera, PositionComponent, and TiledComponent components.
In the repo, you’ll find a custom tool we built for debugging the game, including a macOS version with various actions and utilities. We added a "Teleport to end" button to take Dash to the end screen without playing the entire level, and another button to make Dash immortal, allowing you to go through the entire level without restarting. You can find this tool in the super_dash repo and try it yourself when building or extending this game.
All physical objects have rectangular hitboxes that are defined by the object's size and position, and they don't have to be the same as the object's visual appearance, something that significantly improves playability.The team used Firebase Distribution to easily share the app and the game’s test builds, especially for iOS, which sometimes tends to be quite complicated.
Designing an interactive Dash world
Super Dash's design is straightforward and it makes it easy to play. We used the open-sourced Tiled tool to design the levels, and the leap package to integrate these into the game. We used the open-sourced Tiled tool to design the levels, and the leap package to integrate these into the game. Leap uses the the flame_tiled package package (where TiledComponent is implemented) and builds on it to add platformer physics and useful classes like PhysicalEntity for objects, enemies, and the player. The flame_tiled package parses the files from tiled to render the map, layers, and objects.
.png)
LeapMap
A component accessible through LeapGame.leapMap, the LeapMap manages the Tiled map and automatically constructs the tiles with proper collision detection for the ground terrain.
To add custom behavior you can access the layers through LeapGame.leapMap.tiledMap and integrate your own special behavior for tiles or objects.
Customizing layer names and classes
You can ask Leap to use different classes, types, or names.
To do so, build and pass a custom LeapConfiguration to the game.
The following example builds a custom LeapConfiguration:
We worked with HOPR Studio on the design and artwork for the game. To create a more seamless workflow, we established a common language or path to describe item behaviors. For example, adding an "I" indicated infinity, meaning the item would behave the same way repeatedly (moving from left to right or vice versa, etc). This made it easier for everyone to understand the game's goals between teams. Once the map was ready, we incorporated it into the game development.
.png)
What’s next
The Super Dash demo was released as part of the November 2023 update to the Flutter Casual Games Toolkit as an example of a multiplatform game using Flame. By highlighting that we went from idea to launch in just 6 weeks, we hope to showcase how Flutter can help you be more productive and reach more users across a variety of platforms. Check out the open source code to see how we built it.
Play the game now on a desktop browser or download the mobile app on Apple App Store and Google Play! Can you beat the high score?
Learn more about our partnership with Google for game development by reading about how we worked together to release I/O Flip and I/O Pinball in the past months!
Insights from Our Experts

Flutter Development FAQs: Everything You Need to Know Before Building with Flutter
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

What Is GenUI? How Generative User Interfaces Will Redefine Hospitality In 2026
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Today’s Engineering & Product Leadership: 5 Lessons From Build to Succeed
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

