How It’s Made: Digital Escape Room AI-driven game powered by Gemini and Flutter
Learn about how we built an AI-powered Escape Room in just three weeks with Flutter and Gemini
.png)
AI-powered experiences are opening a whole new world of possibilities where customization, personalization, speed, and effectiveness can create more engaging products.
By developing this game in less than three weeks we wanted to prove how easy it is to bring new and unprecedented experiences to production in record time, thanks to tools like Gemini and Flutter. Now it’s our time to share the open-source code! Keep reading to learn how we built it.
A few weeks ago, we had the pleasure to take the stage at Google Cloud Next for the first time as an official Google Cloud partner and sponsor, and shared our experience on building games powered by Flutter and Gemini.
Today, we’re open-sourcing the code so everyone can see how we built the game, and use it as a seed of creativity, so developers all around the world can find inspiration and technical guidance from our work.
You can find the code here: https://github.com/VGVentures/digital_escape_room. You will need your own Google AI studio API key, we explain how you can obtain it in the Integrating Gemini AI with Flutter blog post.
Iterating our prompt strategy until we get satisfactory results
Your first prompt won’t be your final prompt. Your prompt becomes the most important when working with LLM tools like Gemini. As such, it is essential to fine-tune the prompt until you get exactly what you want consistently.
Being detail-oriented, providing examples and specifying exactly what you want and how you want it helps Gemini to adapt its response to your needs.
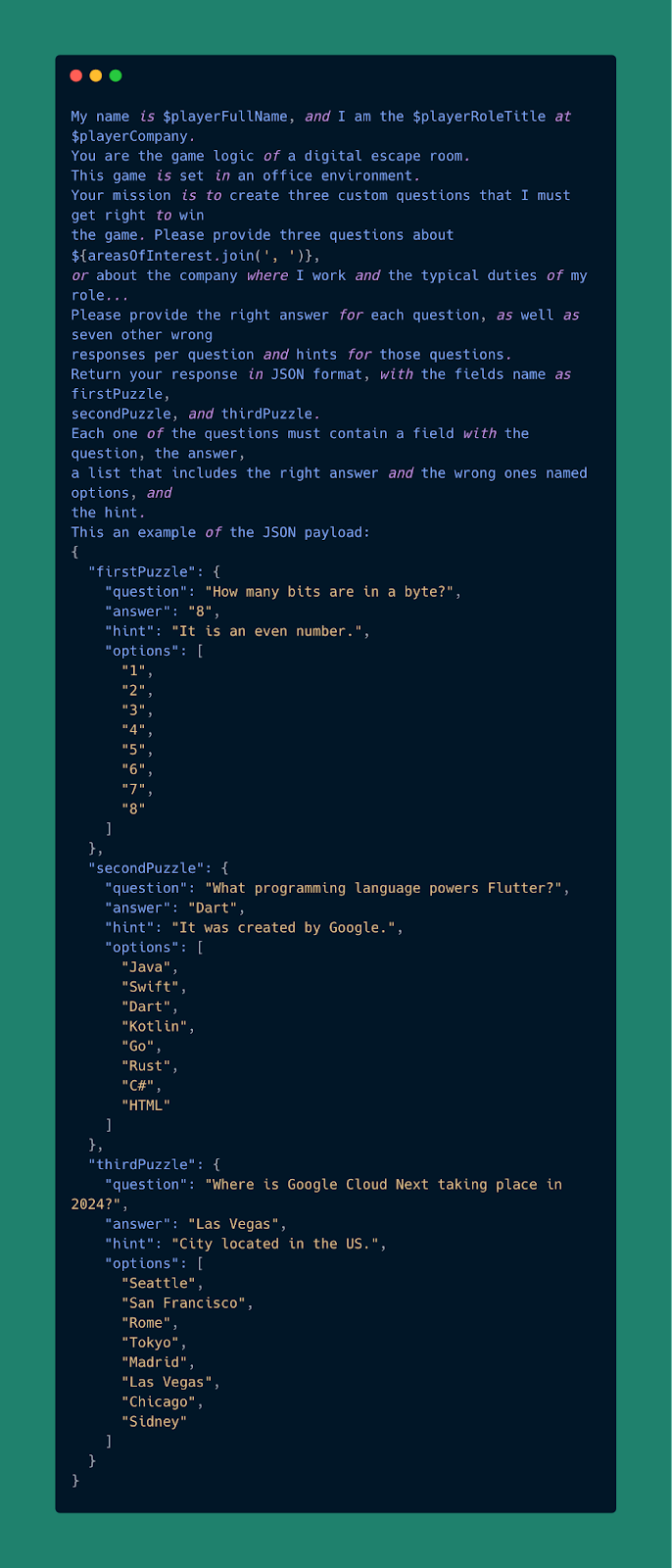
As such, our first prompt was:

While this prompt actually delivered three different challenges, we were not able to parse the information received, we did not have information about the solution of the game, and the solution was not customized with the user’s information.
After a few iterations, we finally found a prompt that we could work with, and that was providing results that were unique to each player:

Building in record-time with Flutter and Flame
When we learned that our talk at Google Cloud Next was accepted, we were over the moon, but we had very little time to build this experience. Our ambitions were high and we knew we wanted to surprise and share an exciting activity with every player who came to our booth to play.
Flutter gave us exactly what we needed to deliver: A multi-platform UI toolkit that allowed us to iterate fast without losing any code quality. We didn’t want this experience to be a proof-of-concept, we wanted hundreds of attendees to play the game during the conference without even realizing they were using Flutter.
Additionally, the power of Flame helped us to integrate all the game mechanics, player controls and sprite sheets. Personally, this was my first experience building a game, and it was so easy and fast that I felt like I had been writing games all my life.
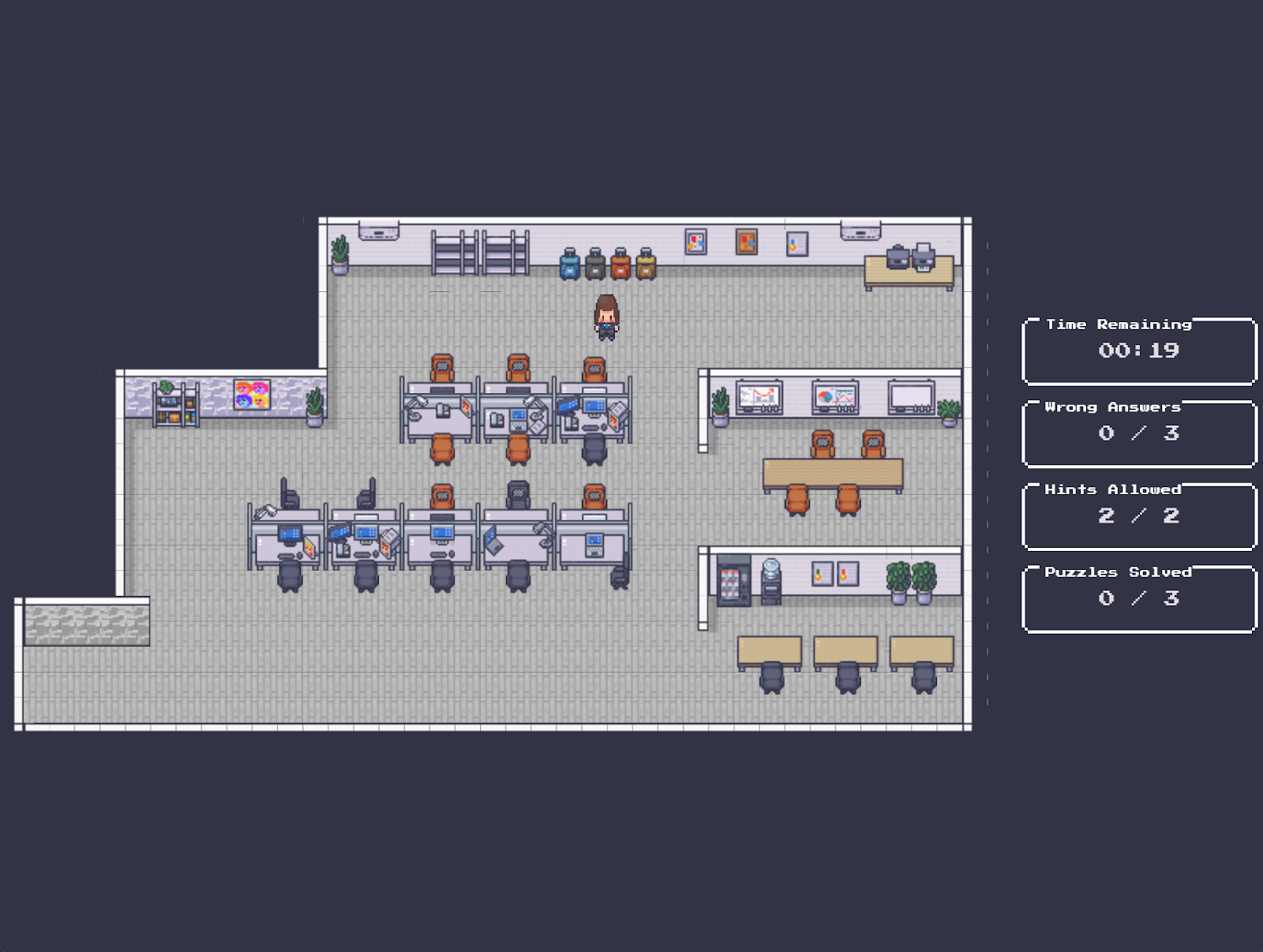
Pixel art for a great look & feel


Visuals are everything when it comes to playing a game: When building this digital escape room, we wanted to have a retro vibe, almost like an SNES game. Thanks to Flutter’s customizable theming, we were able to use Erick Zanardo’s Nes UI library to power our aesthetic needs.
In addition to those Flutter widgets, we also needed game assets that matched that vibe, and we found gold in LimeZu’s itch page. We purchased the Modern Office and Modern Interiors asset packages, and we couldn’t be happier with the results.
This is just the beginning
If this AI game took three weeks -working overnights and weekends- to get it ready, imagine all the things we can build in no time with Gemini and Flutter! This is just the tip of the iceberg for us, so what should we work on next? Let us know how we can help you develop your project with AI tools or Connect with Jorge on Linkedin to learn more about this experience.
Insights from Our Experts

Mobile Ordering That Works in the Real World: Scalable Flutter Solutions for Theme Parks, QSR, Cruise Lines & Entertainment Venues
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
.png)
Building High-Performance Sports Apps with Flutter, 3D Visualization & Engineering Leadership
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Gamification & Behavior Design: Designing Digital Products People Want to Use
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

