Google I/O 2023: Spotlight on AI, Flutter moves forward, and I/O FLIP takes the stage
Takeaways from the global developer conference

There were a lot of exciting announcements made by Google at this year’s highly anticipated Google I/O. AI was at the forefront of this year’s conference, with Google showcasing new AI advancements for its products, such as the Google Workspace, Google Photos, and Google Cloud, to name a few. On the developer side, there were several key updates to Flutter that we’re excited about. Read on for what caught our eye from Google I/O!
Flutter development ecosystem gets an upgrade
Google’s app development ecosystem saw some big advancements at I/O this year. Notably, Flutter version 3.10 was highlighted during the Developer Keynote, with new features such as element embedding, shader improvements, and faster load times. Google also announced a focus on new technologies, particularly WebAssembly, which will enable Flutter to render three times faster in the browser.

It’s exciting to see the advancements with WebAssembly (Wasm). Wasm now supports Dart, expanding its advantage of providing native support to the web, and enabling Flutter developers to build beautiful, performant apps.
Another interesting highlight from I/O was Wear OS. The popularity of Wear OS has grown significantly since the launch of Wear OS 3, with active devices increasing by 5 times. To aid in the effort of developers creating compelling apps for the wrist, Google introduced the new Watch Face Format, an XML format that simplifies the process of bringing your creative ideas to smartwatches. This will make it even easier for developers to create engaging and innovative watch faces that will enhance the user experience on Wear OS. To get started, check out our guide to building Wear OS apps with Flutter.
Additionally, the most recent Flutter release has incorporated a JNI bridge to Jetpack libraries that are written in Kotlin. This allows developers to incorporate a new Jetpack library directly from Dart without the need for an external plugin. The new feature make it easier to use system APIs without having to use platform channels.
Read more about the major Flutter updates to Flutter in this article.
Impeller moves forward
Flutter has been rebuilding its graphics rendering architecture to empower developers and designers to deliver smoother graphics. The new engine, Impeller, was introduced on iOS and has now been turned on by default for iOS with the release of Flutter 3.10, significantly enhancing in app performance and graphics. Impeller is built on Vulkan, which uses low-level APIs for faster rendering on the graphics hardware. A preview for Impeller for Android is soon to follow, along with more details about the technical details of Impeller. We are looking forward to experimenting with Impeller on future projects, especially those with complex animations and graphics.
I/O FLIP, an AI-designed card game built with Flutter and Firebase, takes the stage
We were especially excited to see I/O FLIP take the stage at Google I/O!

VGV collaborated with Google to build the card game using several Google products and technologies. This game is a great example of incorporating Google’s new generative AI technologies into a fun digital experience. The individual cards each contain images and text generated from AI. The custom character images were generated with DreamBooth on Muse, and their descriptions were written using PaLM API. The game was built in Flutter for the web with Dart Frog and Firebase as the backend. View the open source code here.
I/O in-person attendees even received physical I/O FLIP cards in their swag bags!

Betterment mobile app highlighted at Google I/O
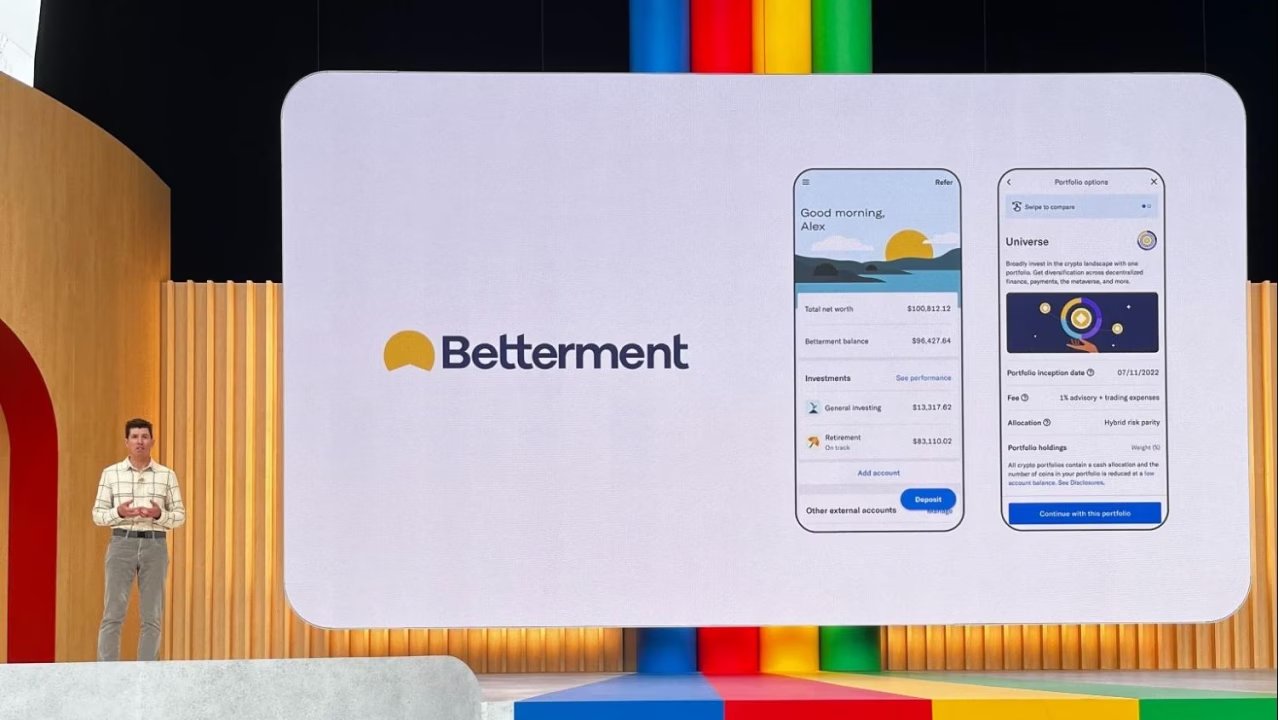
We were happy to see the Betterment mobile app being showcased during Google I/O. A few years ago, Betterment, a popular investing platform, decided to transition from their existing native code to Flutter.

In their developer story, the team highlights how Flutter allowed them to achieve a native-like experience across multiple platforms, including iOS and Android, with a single codebase. They emphasized the ability Flutter gave the team to iterate quickly and efficiently during the development process. Additionally, Betterment demonstrates how the extensive set of customizable UI components and its robust performance contributes to a seamless and responsive user interface. Their use of Flutter demonstrates how the framework can enable businesses to create cross-platform apps, with a focus on user experience and efficiency.
We at VGV had the privilege of working with their team on their initial migration to the new framework. Read more about how we worked with Betterment to shift to Flutter.
VGV at Google I/O
This was the first year that some of our teammates attended the event in person.

The energy and excitement of Google I/O was real! AI was certainly at the forefront of all of the major announcements, which is indicative of where the tech industry is heading as a whole. It was really cool to see so many new product updates and demos on stage. Of course, I/O FLIP being featured on the big screen was a major highlight! One of our favorite parts was watching Craig and Chloe face off by playing the card game between the keynotes.


After the I/O festitivies, our team also attended the Flutter x Firebase reception, which was a cool opportunity to meet with others who share our same love of Flutter.
Looking ahead
Google I/O 2023 showcased Google’s impressive advancing technologies. With advancements for Flutter, Android, Web, and Firebase, developers can expect to see improved performance and improvements in the developer experience. We’ll keep a close eye on all of the advancements, and especially how AI will shape the future of technology.
Insights from Our Experts

Creating Your First Dart Analyzer Plugin with the New Plugin System
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

How We Efficiently Onboard Engineers at Very Good Ventures
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

From Code to Community: How puf Inspires More People to Build More Apps
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.



