

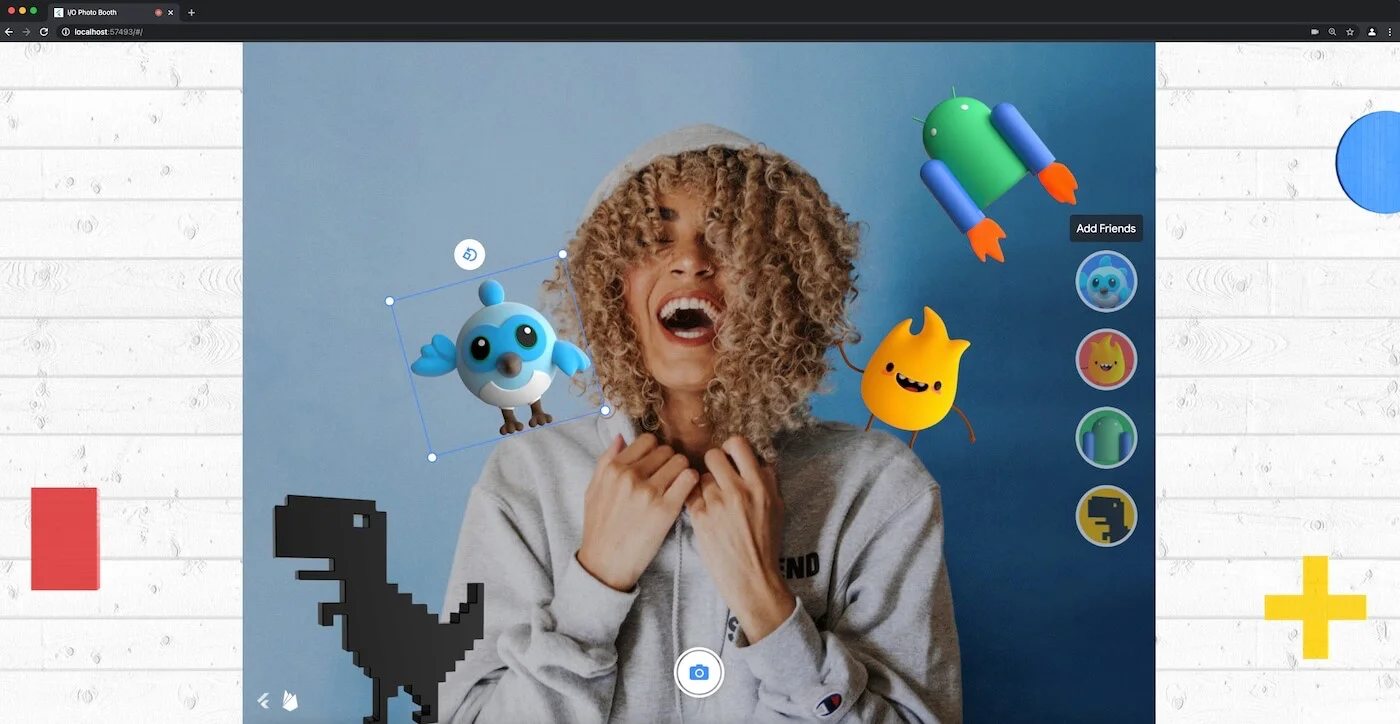
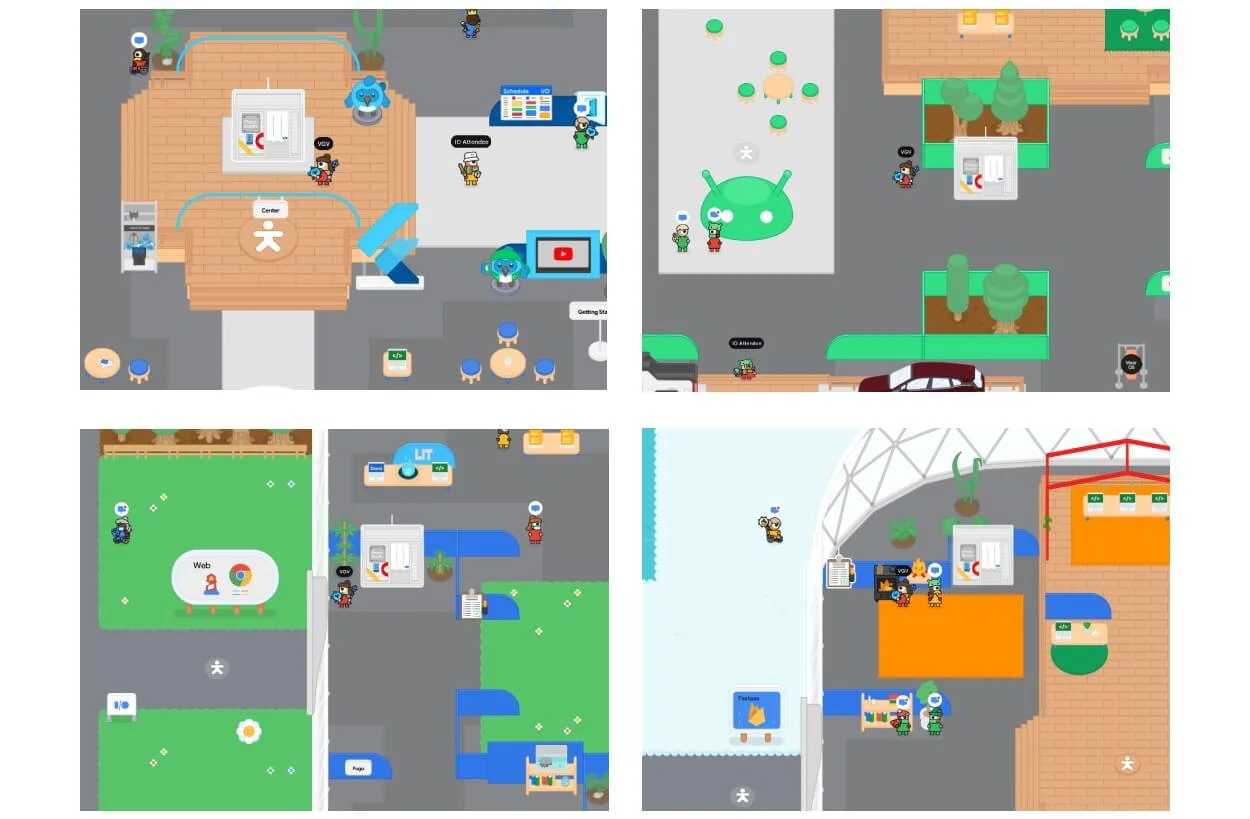
Building an interactive Photo Booth Experience for Google I/O 2021


More Success Stories
.svg)
.svg)
Building a Modular Email Design System to Boost Speed, Consistency & Scalable Personalization
A scalable, component-based email system powered by HTML—designed to improve production speed, brand consistency, and personalization.
.svg)
.svg)
From Audit to Action: A Strategic Braze Optimization Roadmap
Unlocking the full potential of Blade’s marketing stack and lifecycle campaigns to drive purchases and optimize the passholder experience.
.svg)
.svg)
Reimagining Luxury Travel: How Blade Elevated Its Digital Experience With Flutter
Reimagining Blade’s luxury travel experience with seamless booking, modern architecture, and a multi-platform mobile app built for speed, elegance, and scale.