VGV goes to Flutter Vikings
This conference was a chance to interact with community and learn more about our favorite topic: Flutter

Earlier this month, some members from our team gathered in Oslo, Norway to attend the first in-person conference in a few years: Flutter Vikings. This conference brought together around 500 in-person attendees, with hundreds more streaming online. We were one of the conference sponsors, so we were lucky to have a booth where we could easily meet everyone and talk about our favorite topic: Flutter!

Before we get into our takeaways from the conference, we want to give a shoutout to Majid Hajian who put a lot of work into organizing the conference. We were very impressed with how smoothly the event went. The energy and excitement of the Flutter Community was palpable and we were excited to be a part of it.
Now, onto our impressions from the conference!
Flutter 3.3
The day before Flutter Vikings began, we were surprised to see a new Flutter release: Flutter 3.3! Incremental releases are always fun because they deliver nice quality updates, while giving us a look into what big things are coming next. Included are numerous performance improvements, a new version of the go_router package, and new widgets like SelectableArea, among other updates. Check out this article for a full list of what’s new. One big thing that caught our eye from the Flutter 3.3 announcement was Impeller, a new rendering engine poised to take the place of Skia. It’s designed to be more performant, especially when it comes to rendering animations. We are eagerly awaiting Impeller’s continued development and look forward to experimenting with it in the future.
Wonderous
Also announced alongside Flutter 3.3 was the Wonderous app. Built by GSkinner, Wonderous is a visually impressive showcase of Flutter at its finest. It is filled with crisp images, smooth animations (thanks to Impeller), and a pleasant design. We were also impressed that the app makes use of haptics with gestures, such as when swiping through the photo gallery for a selected location.

We will definitely be referring to this app for visual design inspiration in the future — especially when it comes to those small moments where a small animation or a bit of visual flair will take our app to the next level. We were also happy to see that GSkinner also open sourced the library Flutter Animate, making a wide range of animations available to any Flutter developer.
The talks
There were so many talks that we wanted to see, but with three tracks, it was hard to catch them all. 😅 Here are some that caught our interest, including the talks by our teammates Renan and Felix.
Roaa Khaddam: Take You Flutter Animations To The Next Level
Roaa showed us how we can easily add animations to improve the user experience using built-in Flutter components. She covered the difference between explicit and implicit animations, as well as how to easily implement beautiful scrolling animations with AnimationController. One cool package that she showcased was sensors_plus which allows you to access a device’s accelerometer, gyroscope, and magnetometer sensors. This package can be used to create dynamic animations that respond to how a user handles a device. This was a great talk for taking your animations to the next level!
Tim Sneath: Flutter, FFI and Fun: Windows Development with Dart and Win32
Tim showed us how to call native windows APIs directly from Dart using FFI. He introduced us to the dart_console package which encapsulates a lot of the complexities of working with ANSI Escape Sequences and demoed how it can be used to implement your own text editor (inspired by the Kilo editor). Tim then gave an overview of the win32 package which exposes thousands of Win32 API calls directly from Dart and wrapped things up by demonstrating how to build your own notepad app entirely in Dart.
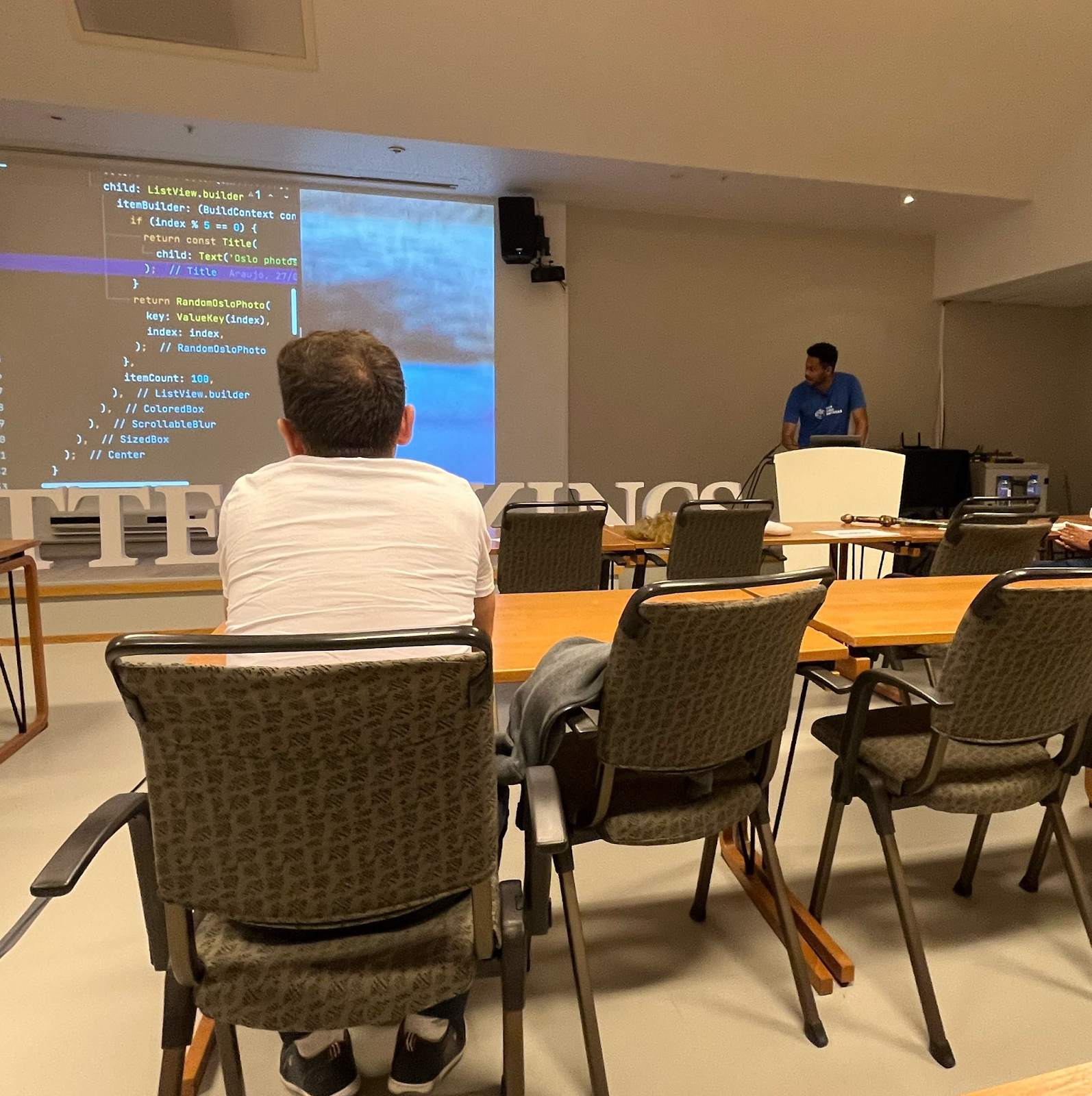
Renan Araújo: Advanced scroll techniques

Our teammate Renan gave a talk on scrolling behaviors in Flutter, which was extremely informative. He broke down scrolling into its separate parts and showed us how to make the most of scrolling behaviors using slivers and lazy loading. For a wow factor: Renan created a demo app containing Oslo photos. He then combined Flutter’s scroll functionality with the package umbra (maintained by our teammate Jochum) to achieve a cool blur effect when scrolling. View the full slides here.
Felix Angelov: Meet Mason: Intro to Templating and Custom Code Generation

Our teammate Felix gave a talk on the mason package and showed us how to use it to generate our own templates that are consistent, fast, customizable, and reusable. He gave a closer look at all of the tooling around mason, including the core templating engine, reusable mason_logger, the command-line tool, and the API client for managing remote bricks. View all of the slides here.
The community
By far the best part of Flutter Vikings was being a part of the community. Meeting people in real life, whom we’ve previously only interacted with virtually, was so exciting! We had many conversations with other Flutter developers, developer advocates, recruiters, and more. Throughout it all, we were struck by how positive and friendly everyone was. It was also heartwarming to hear that our blog posts (like this one on layered architecture) and open source tools have been widely read and used respectively by members of the community.
Dart Frog
We received a lot of interest in Dart Frog, our lightweight backend framework for Dart. Many commented on how they were looking for a tool for Dart on the server and that Dart Frog was a good solution for this. We were also excited to talk to others working in this space, such as Viktor Lidholt, who is working on ServerPod, another backend solution for Dart. We believe in the potential for Dart on the backend and can’t wait to see what others do in this space.
Open source
One question that we received about our open source tools was: "Why do you put all this great stuff out there for free?"
We open source things that we believe are generally useful to the community. Many of these tools have been informed and created by our work with clients — if we can benefit from our solutions, we want others to have the opportunity to do so as well.
As a consulting company, we don’t have one product that we are actively developing; rather, we are in the business of sharing our expertise with clients. We want to help them build the knowledge and processes to succeed with Flutter long after we’re out of the picture. Open source tools help support this endeavor since they’re available for anyone to use for free forever.
Finally, open source is a part of our identity as a team. We believe that we should be good citizens of the global Flutter community so we give back where we can by open sourcing tools, packages, and content that we find useful ourselves — in the hope that they will help others who wish to use them.
Swag
Of course, we couldn’t attend the conference without bringing some swag. We gave away many Very Good Ventures t-shirts and unicorn and Dart Frog stickers at our sponsors booth.

Some memes of our teammate Jochum even came out of the event 😆


We are honored to have been a part of this year’s Flutter Vikings, and we’ll see you at the next conference!
Insights from Our Experts

GenAI vs. GenUI: What’s the Difference & Why It Matters for Product Teams
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Flutter Development FAQs: Everything You Need to Know Before Building with Flutter
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

What Is GenUI? How Generative User Interfaces Will Redefine Hospitality In 2026
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.


