VGV at Flutter Forward
A look at how we participated in the global event Flutter Forward

2023 started off with a bang with Flutter Forward. At VGV, we always look forward to these global Flutter events because we know that there will be many updates, demos, and teasers for what’s around the corner.
Flutter Forward did not disappoint! We were excited to see the Flutter 3.7 and Dart 3 alpha announcements, the progress made on the Impeller runtime, element embedding on the web, and many more promising previews of what's to come. We won’t get into all of the details here (instead, see this comprehensive article by Tim Sneath about what’s next for Flutter), but we did want to share some of the ways VGV was involved in Flutter Forward:
VGV in Nairobi, Kenya
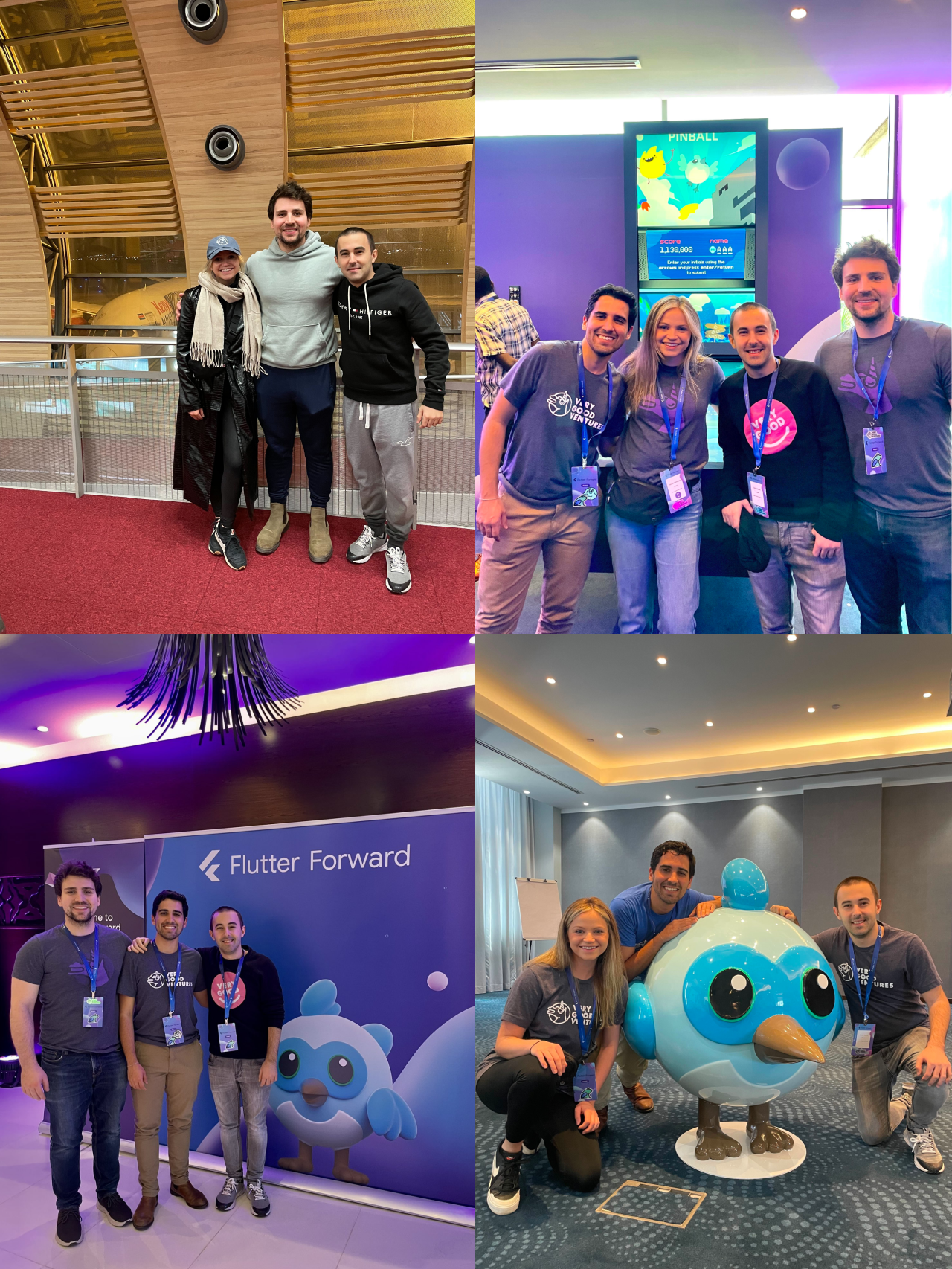
Our teammates Felix, Kaicey, Óscar, and Jaime traveled to Nairobi, Kenya to attend Flutter Forward in person! Here are some pictures from the event:

Flutter Forward Holobooth
We teamed up with Google to take I/O Photo Booth to the next level with Flutter Forward Holobooth. Holobooth is a Flutter web app that incorporates Flutter, Firebase, Machine Learning (through MediaPipe and TensorFlow.js), and Rive. It was launched the day before the event as excitement grew with all of the impending Flutter Forward announcements.
This demo was a very cool opportunity that allowed us to explore some uncharted territory with Flutter, such as incorporating TensorFlow. We had a lot of fun with it! You can learn more about how we built it or visit the Holobooth to take your own dynamic photo.

Flutter News Toolkit
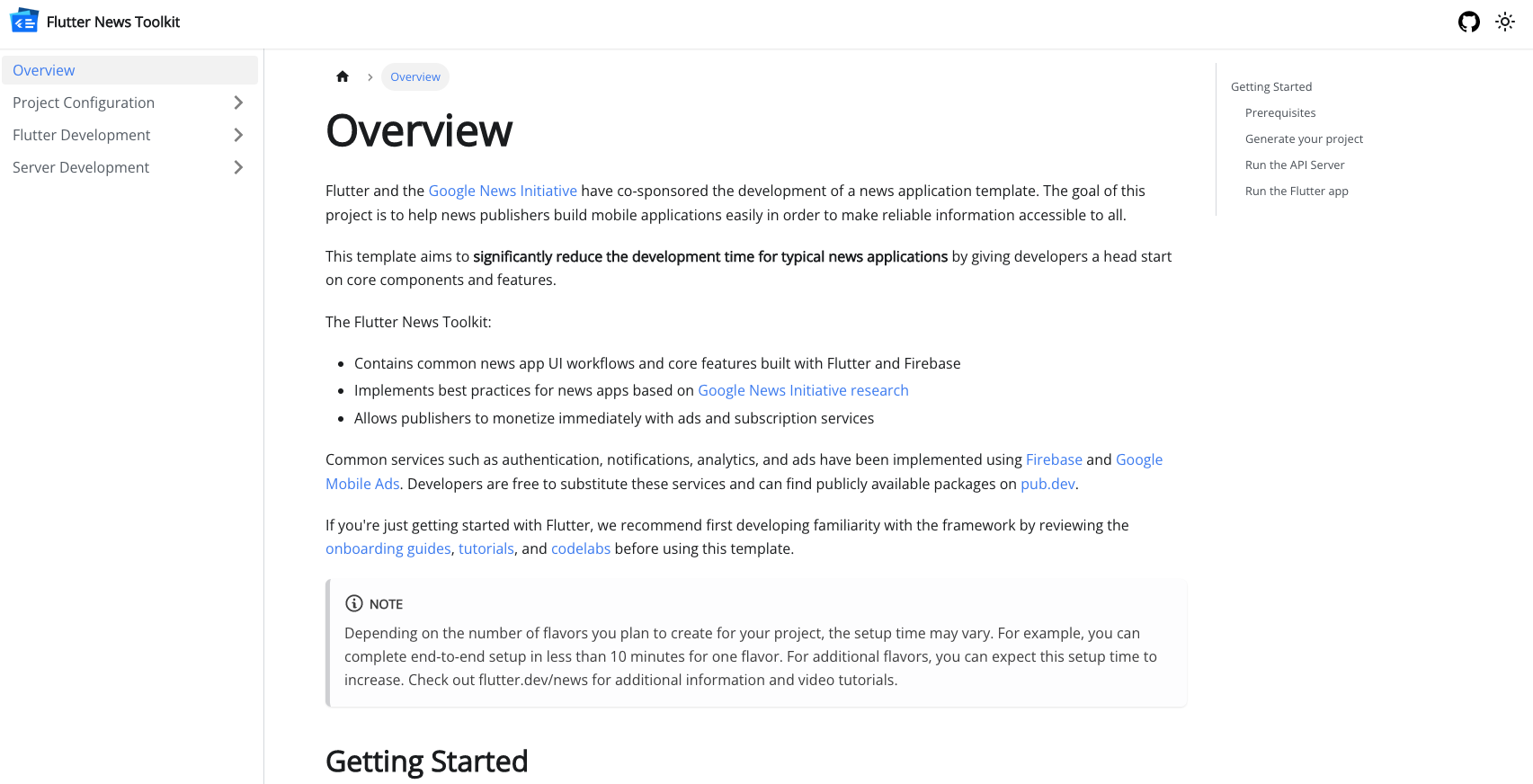
Google also open sourced the Flutter News Toolkit, a template built to help streamline the process of building news apps (or really any article-based app). We teamed up with Google to build the toolkit, which comes with a bunch of pre-built features, such as content feeds, monetization through ads, search, and more. A lot of thought went into this project — from implementing a scalable architecture to creating an easily customizable design for the app. It uses some helpful VGV tools such as Dart Frog to make it easy to connect to your server. To start building your app, head over to the docs site for detailed step-by-step instructions.

Or, follow along with this video:
We even created a Figma community template for the Flutter News Toolkit to make it even easier to customize your app’s theme, assets and components:

More information about the Flutter News Toolkit can be found on the Flutter site.
Flutter community talks
Our teammates also participated in the Flutter community talks, now available on YouTube.
Jaime Blasco provides an essential overview of navigation with GoRouter
Felix Angelov teams up with Dominik Roszkowski to build real-time games with Dart
Bonus: Shaders featured in the keynote
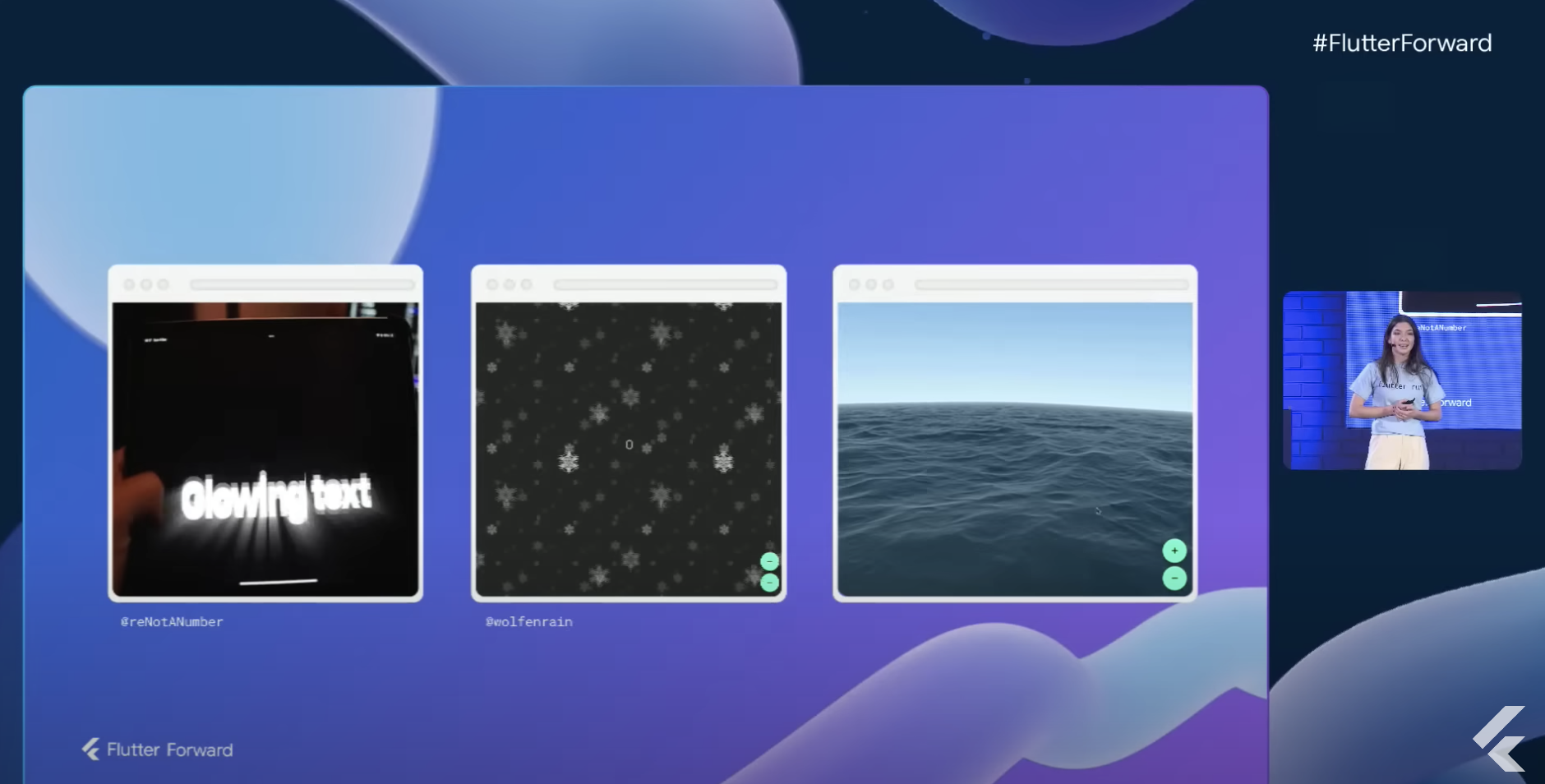
We were excited to see shader work from our teammates Renan and Jochum highlighted during the Flutter Forward keynote, right before the preview of Impeller — the next version of Flutter’s rendering engine, which prioritizes performance for graphics and animations.

What’s next
We are very excited about where Flutter is headed. We look forward to implementing some of the amazing updates announced at the event, like web stuff and 3D rendering with Impeller, in our projects with clients. And, we’ll keep an eye on the Flutter Roadmap to see if we can come up with new open source tooling ideas.
Insights from Our Experts

Mobile Ordering That Works in the Real World: Scalable Flutter Solutions for Theme Parks, QSR, Cruise Lines & Entertainment Venues
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
.png)
Building High-Performance Sports Apps with Flutter, 3D Visualization & Engineering Leadership
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Gamification & Behavior Design: Designing Digital Products People Want to Use
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

