Very Good Plugins: Very Good Flutter Styles
Learn how to generate Flutter theme code from color and type styles in Figma files.

You can now effortlessly translate Figma color and type styles into Dart code, eliminating the onerous and manual process of design to developer style handoff. Say goodbye to countless copy-and-paste actions and hello to a streamlined workflow that saves time, ensures accuracy, and guarantees consistency. Explore how this incredibly useful plugin, developed by our talented design team, in close collaboration with developers, empowers product teams to quickly and easily generate theme files and stay aligned around the project’s styles.
Why is this important?
Handing off styles between design and dev can be tedious, costly, and prone to errors. Material-based Flutter themes contain anywhere from dozens to hundreds of color values, along with 15 text styles each with around a half dozen properties.

Previously all of these styles were manually copied from Figma, translated, formatted, and reassembled into our codebases. That’s hundreds of copy & pastes for every app.
We wanted a more automated way to handoff these values to save time and ensure accuracy.
What we did
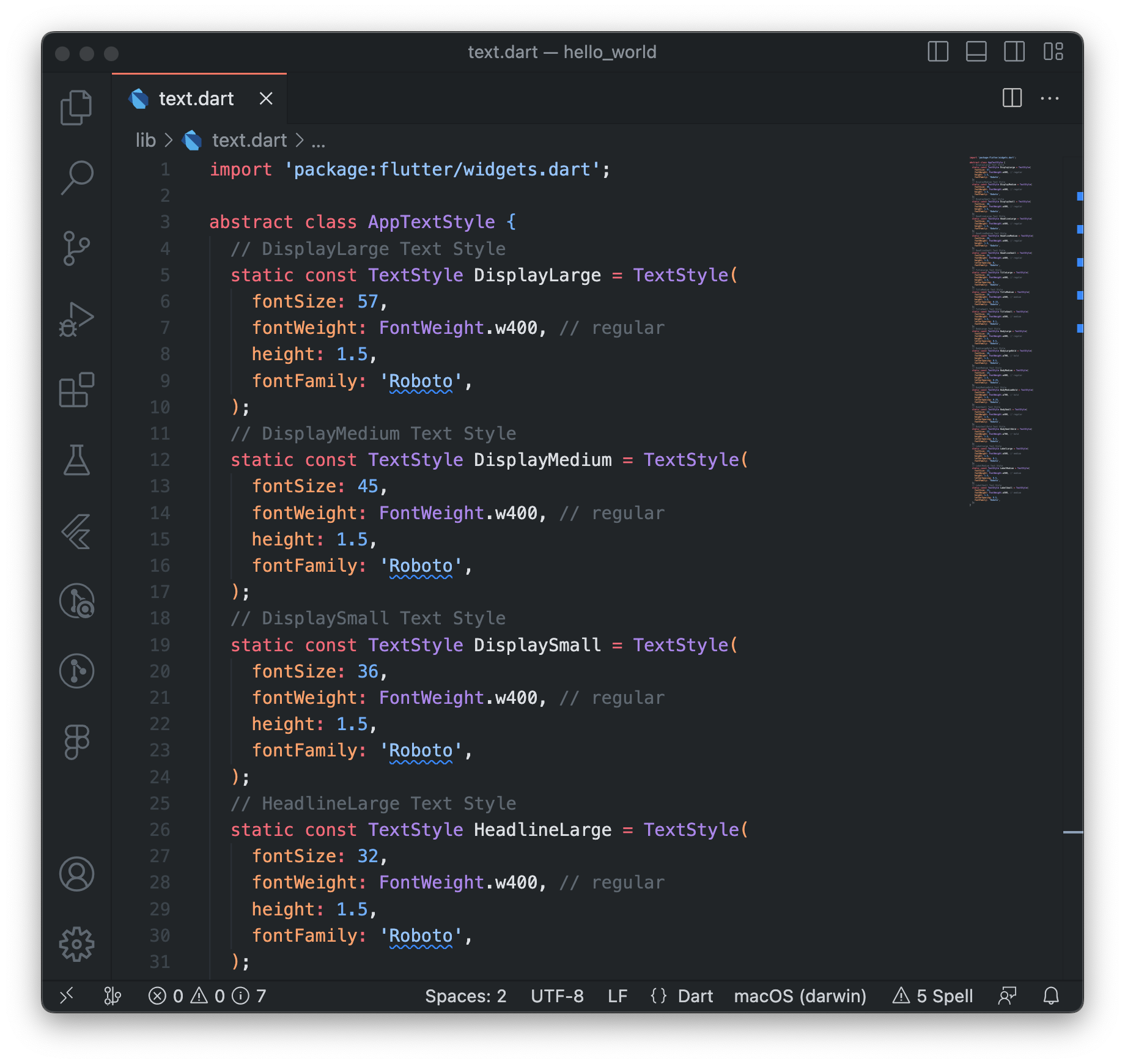
Working closely with developers, the VGV design team coded this plugin to take existing Figma styles and export them as Dart code, aiming to make handoff as simple and error-proof as possible.

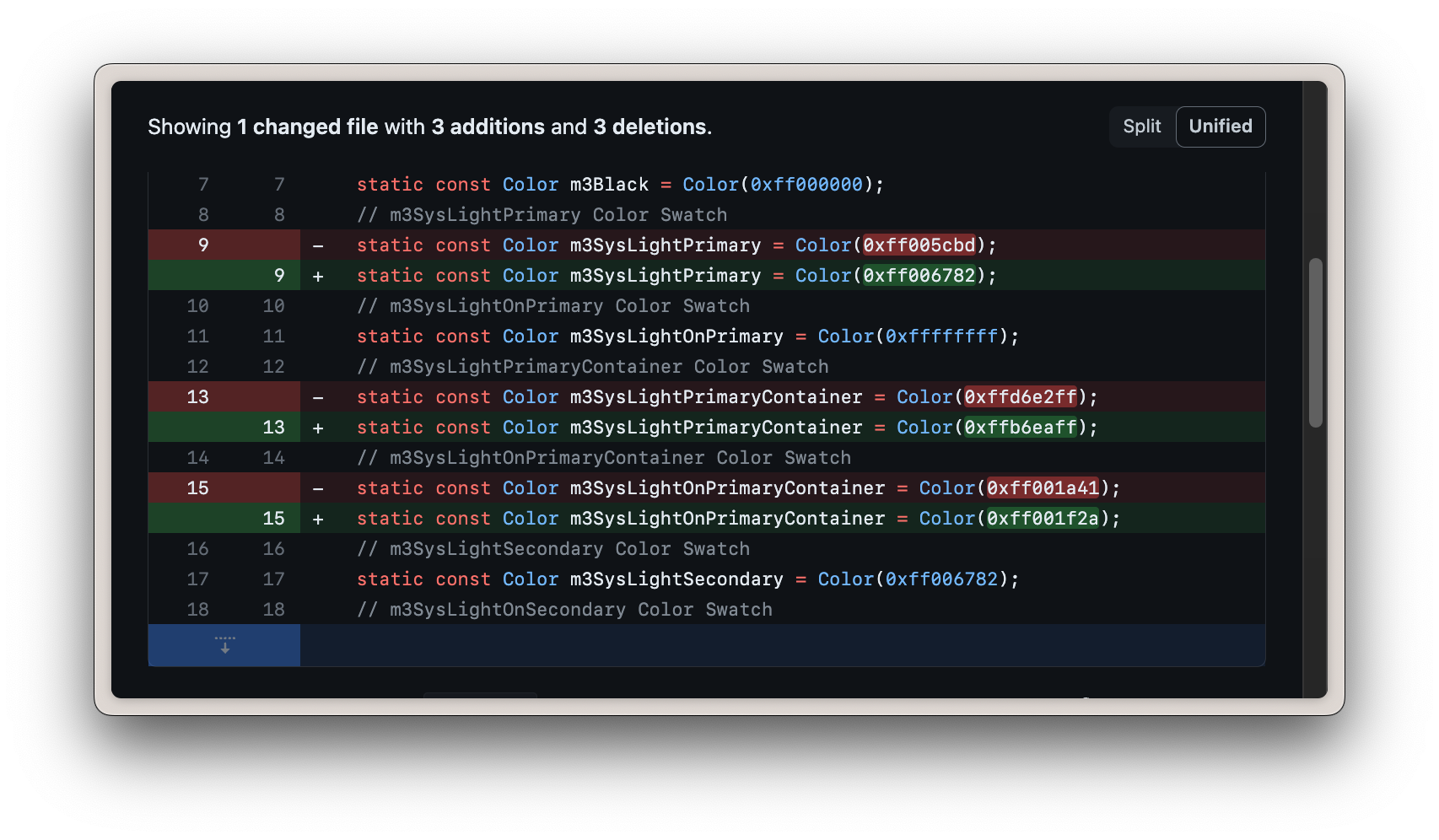
The Very Good Flutter Styles plugin lets teams easily generate theme files throughout the project’s lifecycle. Now developers can compare versions of the exports to see which values have changed.
As an added benefit, the plugin also ensures our teams are speaking the same language when it comes to style names.
Very Good Flutter Styles delivers enhancements we felt were missing from analogous options from the Figma community. For color, the plugin supports styles with 2 fill colors, which is typically the method for how Material surface levels are set up, and it will actually calculate the flattened value of those styles. The plugin also supports linear and radial gradients, and will export the values for each step. For text, the plugin will only show properties which are used. We also format the style names to lowerCamelCase, stripping out characters which are often used for organization which would break the names in code.
But wait, there’s more
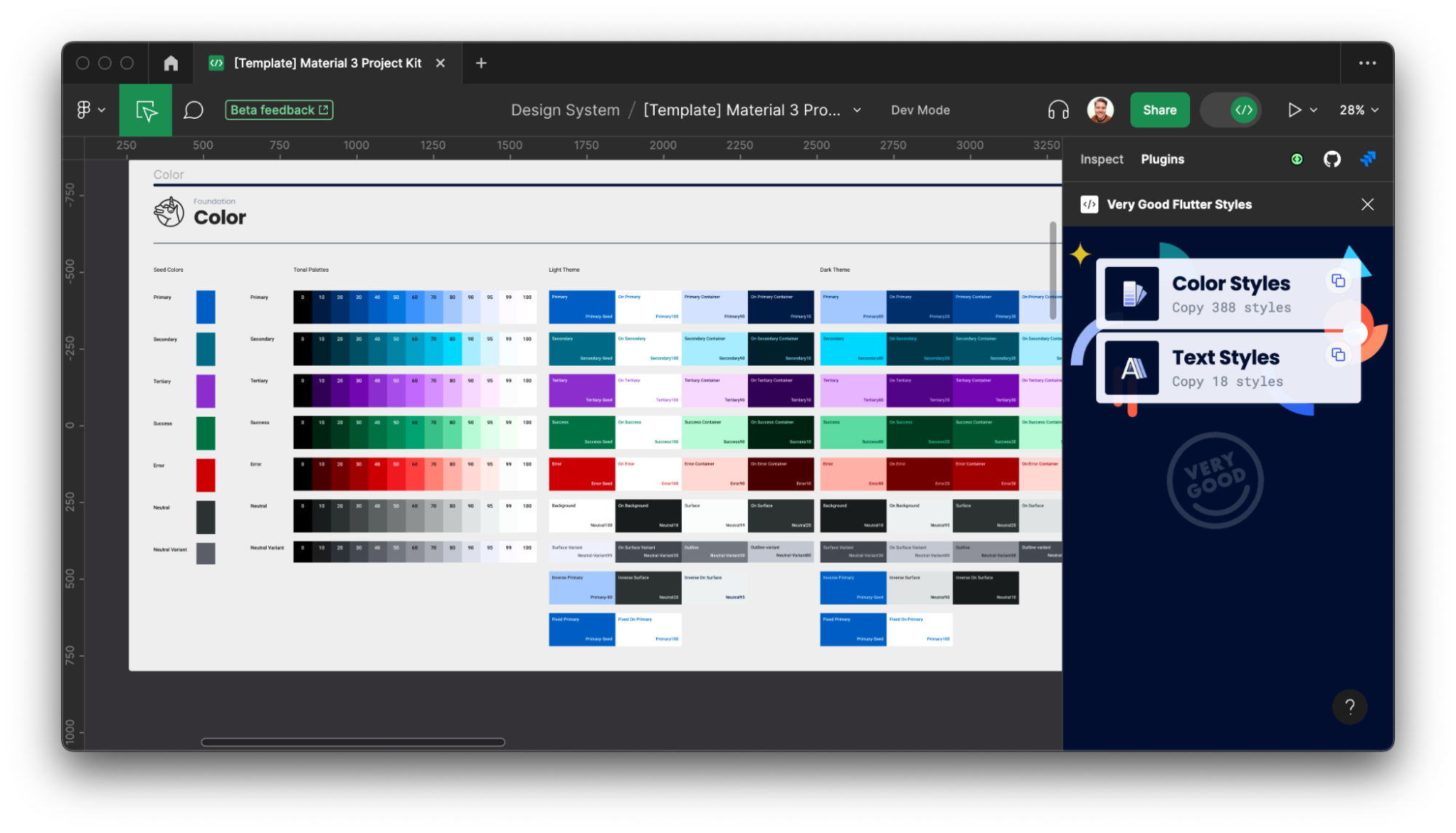
Dev Mode is one of the latest big feature enhancements in Figma. One of the best additions is that it allows developers to run plugins while they are inspecting designs. We included the necessary settings to ensure that the plugin works in Dev Mode as well, allowing non-editors users to easily export a documents’ styles for Flutter!

Enjoy that extra time!
We are releasing these plugins to the Figma community to help other Flutter teams spend less time on handoff and more time on the exciting and fun challenges of product delivery.
Using Very Good Flutter Styles is as easy as 1-2-3:
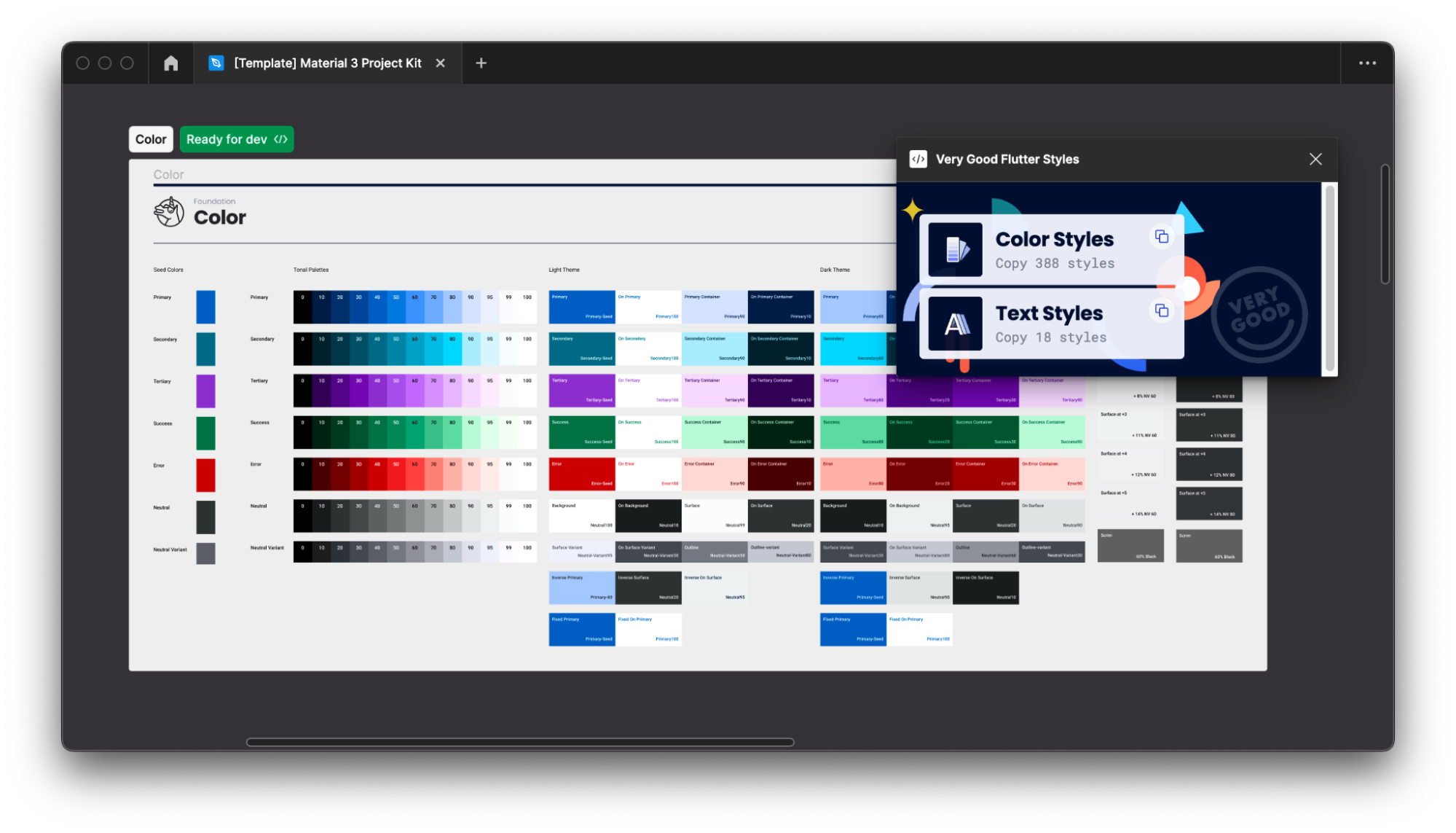
1. Run the Very Good Flutter Styles plugin in Figma
2. Click the Color Styles or Text Styles button to copy Flutter code to your clipboard
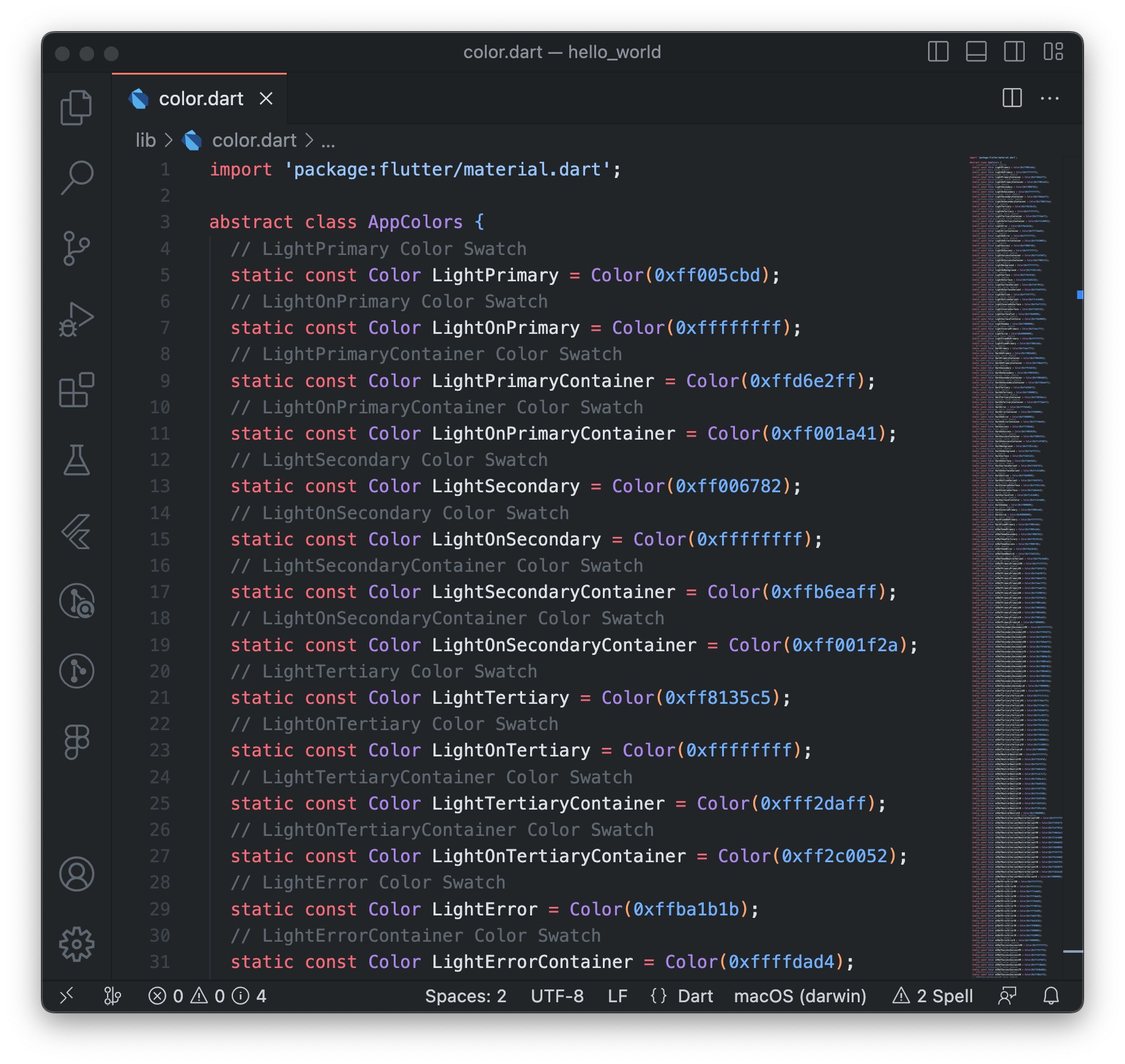
3. Paste into your code editor
Use cases
Whether you are starting from scratch or translating an existing app to Flutter, you can leverage Very Good Flutter Styles along the way.
Say you have an existing design with defined text and color styles, you can run the plugin immediately and paste that code into your new codebase. Because the names in Figma are translated to code, the plugin ensures designers and developers are using the same language to describe styles in your app.

As the design matures, you may notice style values changing, new styles being added, or being removed. Instead of searching for those changes, you can run the plugin throughout the project lifecycle, and compare versions of the export using your code tools to easily identify what has changed.

If you are leveraging a Material-based UI Kit, you can export them as soon as the styles have your new values. In fact this plugin was built to export the hundreds of values which are baked into the Material 3 Design Kit.
Insights from Our Experts
.png)
Building High-Performance Sports Apps with Flutter, 3D Visualization & Engineering Leadership
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Gamification & Behavior Design: Designing Digital Products People Want to Use
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Why AI Decisioning Is the Future of Customer Engagement—and How to Get Started
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

