Flutter Interact recap
For our final day of the “11 Days of Flutter”,

11 Days of Flutter - Day 11
For our final day of the “11 Days of Flutter”, we present to you this recap of the main event — Flutter Interact. Be sure to check out all of the posts in the “11 Days of Flutter” series.
Flutter Interact Recap
On December 11, 2019, New York City hosted Google’s annual Flutter conference — Flutter Interact! Everyone from “Flutter fledgling” to “Flutter famous” tuned in to see the latest innovations involving the Flutter framework. (All of the keynote presentations can be reviewed here).
There are plenty of recaps out there, but here are the key announcements that caught our eye here at Very Good Ventures.

Flutter 1.12
Flutter 1.12 has officially been announced along with a list of new features. Accompanying the newest Flutter release is also a new and improved Flutter Gallery App to view all the latest additions in action.
On the iOS side, a number of modifications have been made to the Cupertino widgets. Some of the newest updates include appearance upgrades to both the CupertinoSwitch and CupertinoSlide widgets, CupertinoThumbPainter now allows for even further customization, and improvements to the CupertinoTimePicker. Possibly the highlight iOS announcement was the official dark mode support for Cupertino components.
On the Android side of things, all new Flutter projects now come with AndroidX support, so no need to troubleshoot AndroidX error messages.
Current app maintainers considering switching over to Flutter will be happy to learn that Add-to-App is officially supported. That means you can take your current existing native app, either iOS or Android (or both), and add your very own Flutter module/screen/feature. Flutter transformation has never been more accessible.

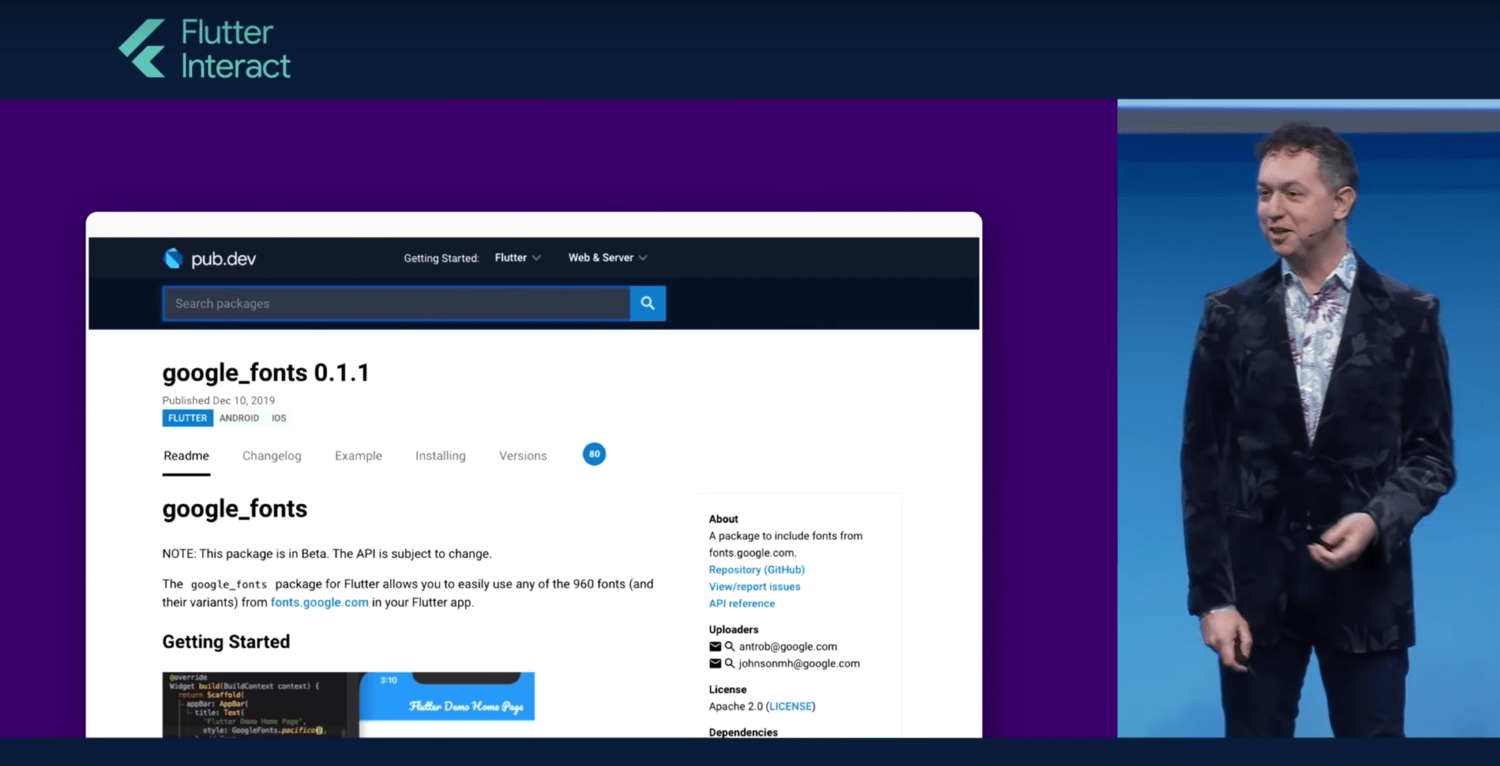
Google Fonts Plug-in
The Flutter team also announced a Google Fonts plugin for flutter that allows you to use your preferred font directly in dart code. For many, this means the end of importing font files and adding them to your pubspec.yaml. Yet another breakthrough to increase efficiency and productivity.

Dart 2.7
The Dart team announced the stable release for Dart 2.7. It’s been a busy year for Dart with a recent GitHub Octoverse report listing Dart as the #1 fastest growing language
The forefront feature of Dart 2.7, adding unbeknownst power to the Dart language is the addition of Extension methods. These enable the developer to add functionality to any type, then call upon those methods with the autocomplete experience and speed.

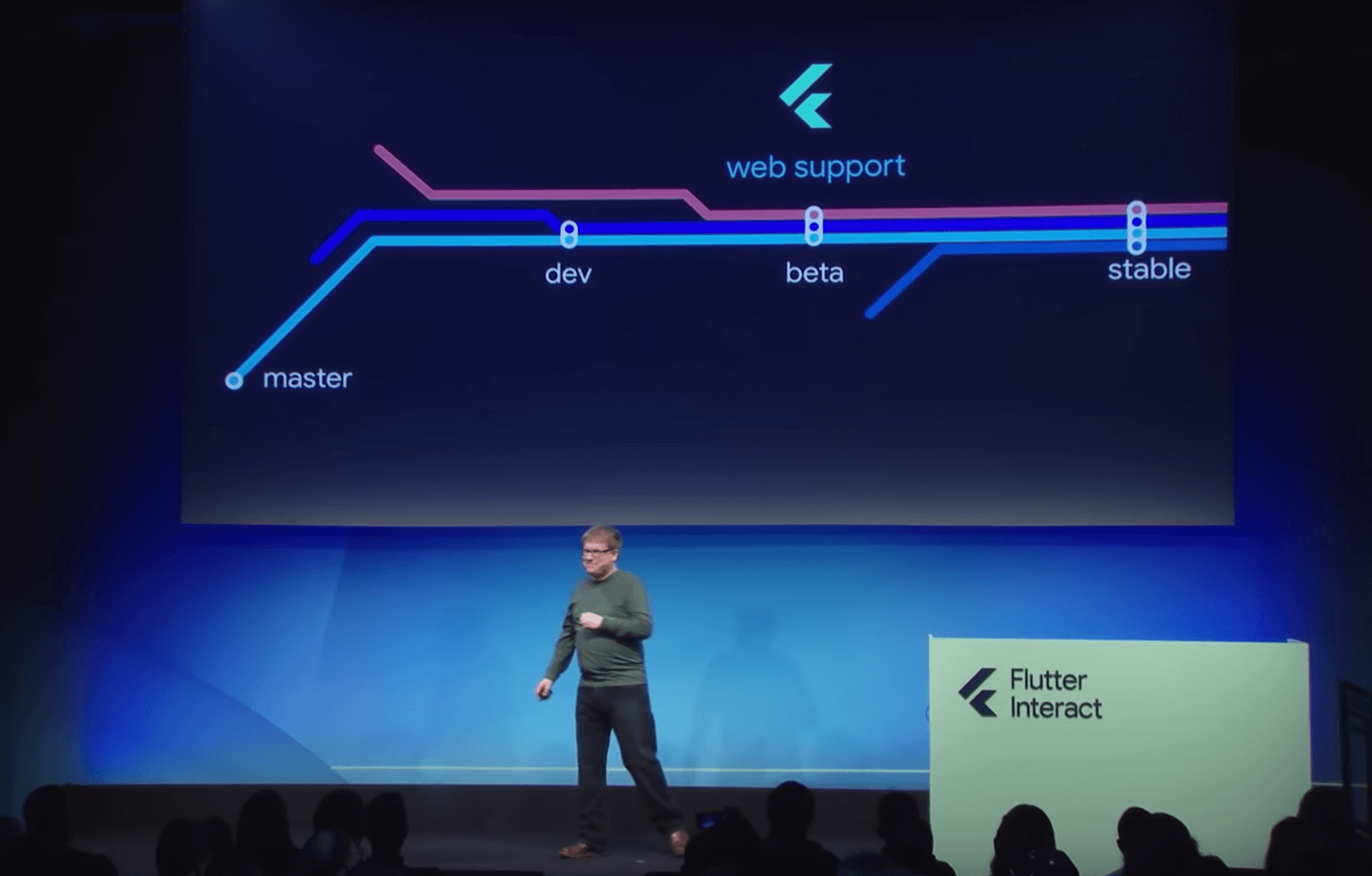
Flutter for Web (now in Beta!)
Flutter for Web was first released during the beginning of May, just months later it can now actively be used on beta. Plugin capabilities for Flutter web are rapidly growing as well as available features. Page routing, native text controls, mobile accessibility, mouse and hover events are just some of the latest features. While this is a graduating moment for Flutter web the journey to a stable release still persists.

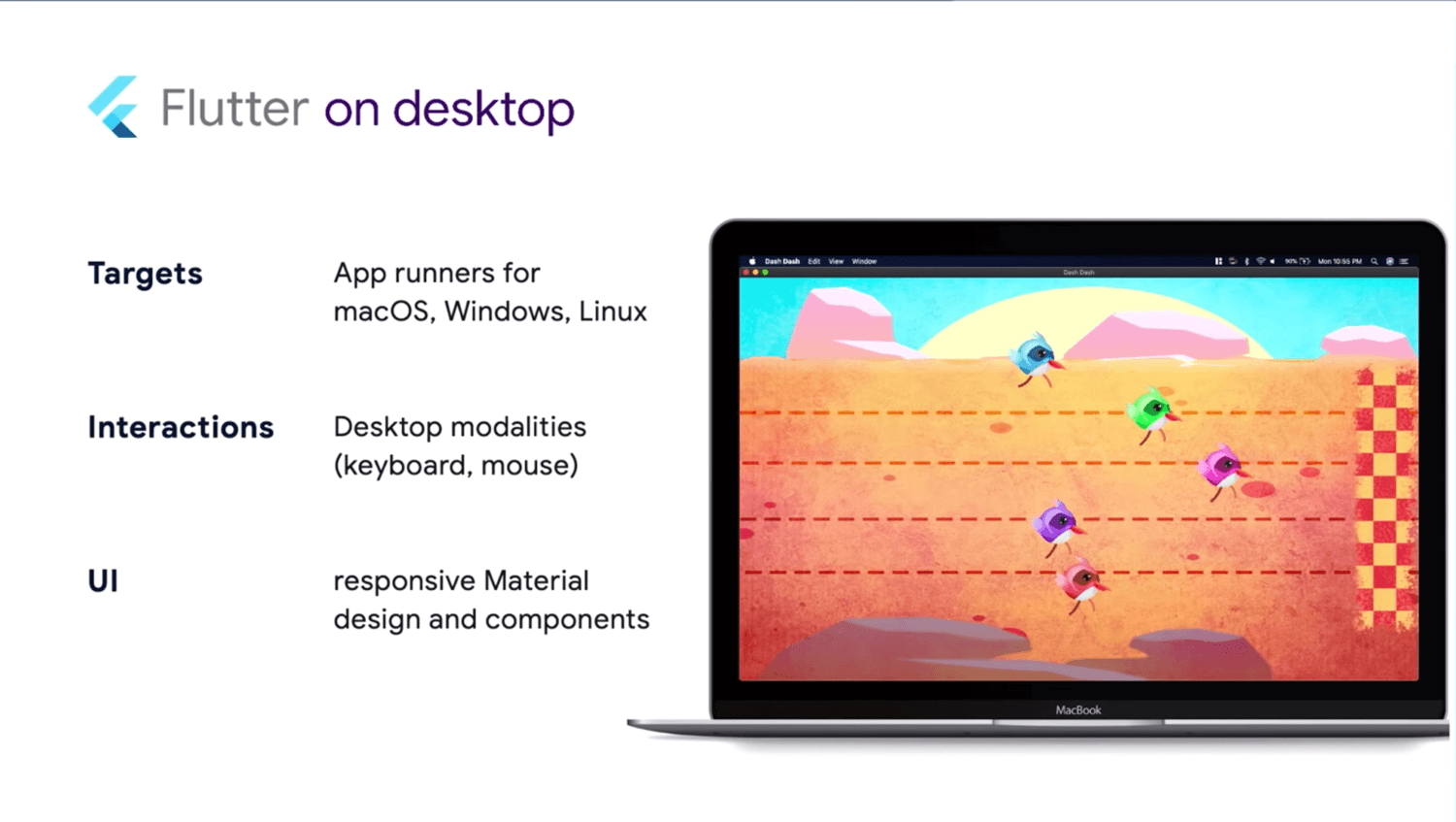
Flutter for macOS
Desktop support for macOS is available in the alpha channel. Major improvements have been made to keyboard accessibility, and you can even build the new Flutter Gallery app as a desktop app.
We were particularly proud to see our game, Dash Dash (a highlight of the Very Good Party the night before) included as part of the keynote!

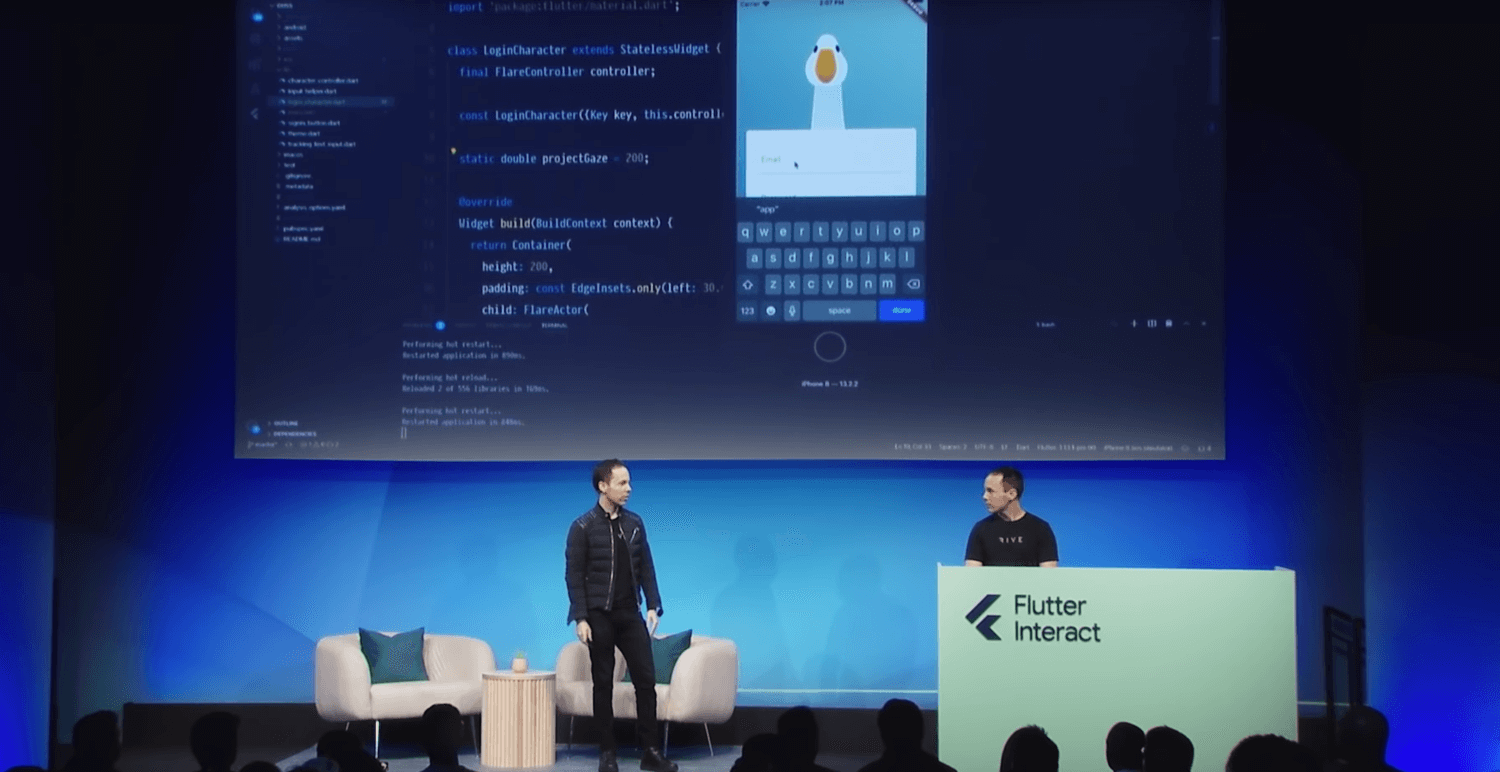
Flutter Octopus
One of the most impressive demos of the keynote was when they displayed Visual Studio Code code debug, which allows the developer to run on multiple devices and platforms simultaneously. This was displayed in the form of a computer on a table connected to 7 different devices. A code change was made and using Hot Reload the change was reflected on all 7 of the devices. Not only that but you can also put a breakpoint in your dart code and track code debugging on all devices.

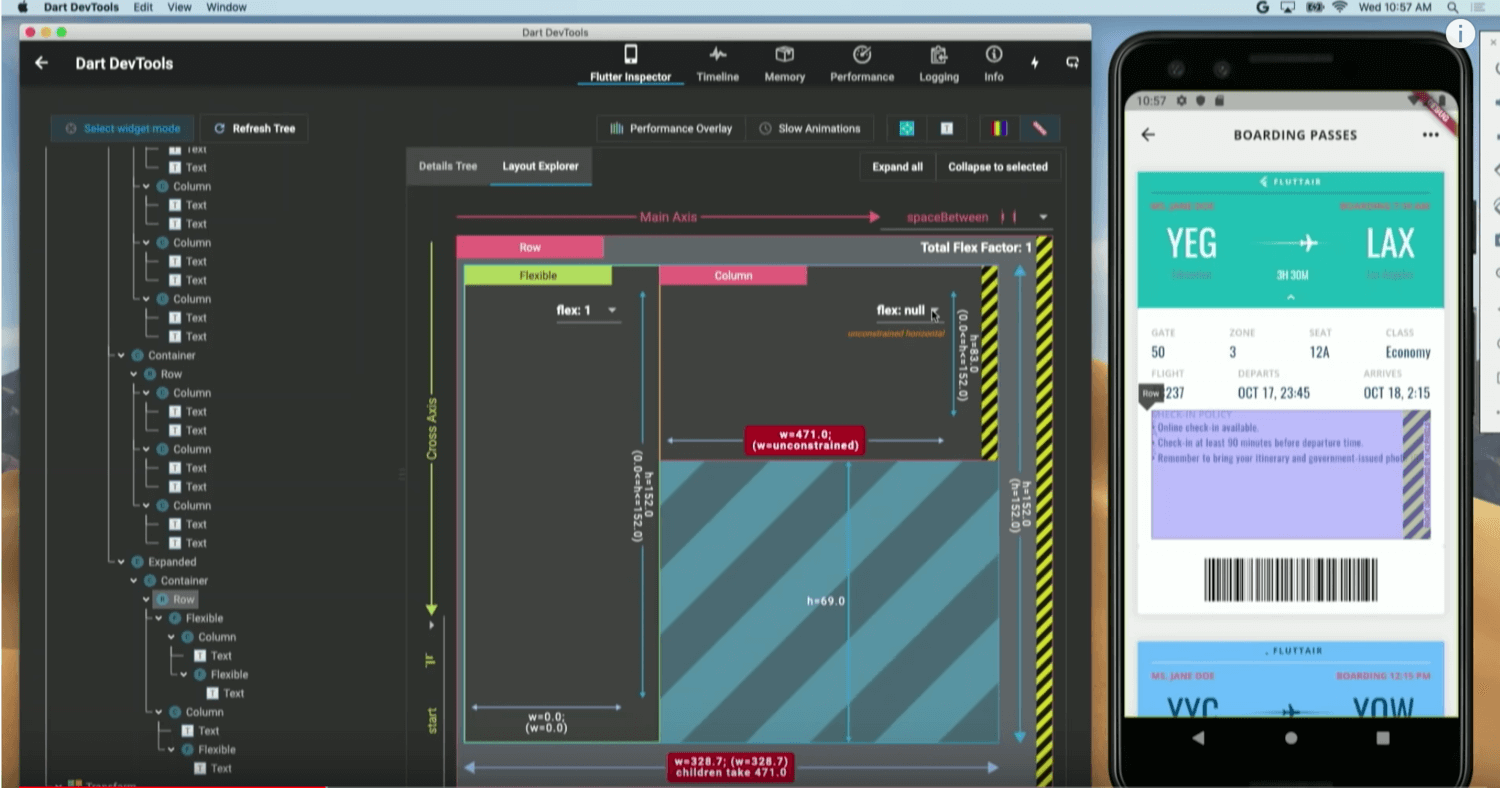
Hot UI
Prior to the latest AndroidStudio release there has not been a way to preview your app’s UI without running a simulator or an actual device. Well, all of this has changed with the introduction of HotUI. Developers will now have an integrated tool to not only preview their UI but also make changes to it without actually having to touch the code.

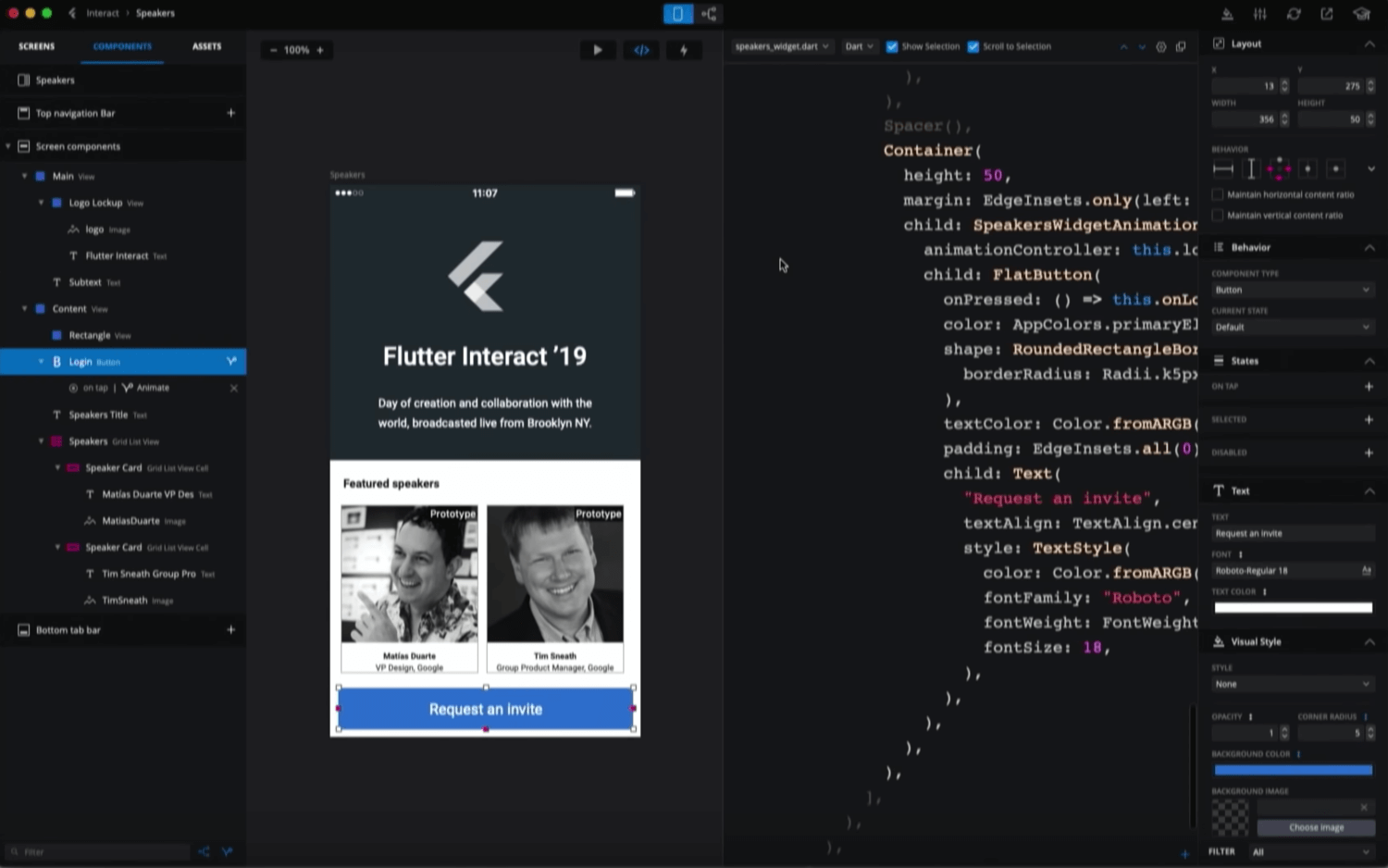
Supernova
Many of the keynotes during Flutter interact were focused on creating a cohesive, undying connection between designer and developer. Supernova is one of the tools to help with this integration. It allows you to generate code from Sketch or Adobe Ex UI, it’s even possible for Supernova to convert complex layers such as buttons and listviews. This not only creates a bridge between design and development but also a gateway for designers of any level to learn Flutter.

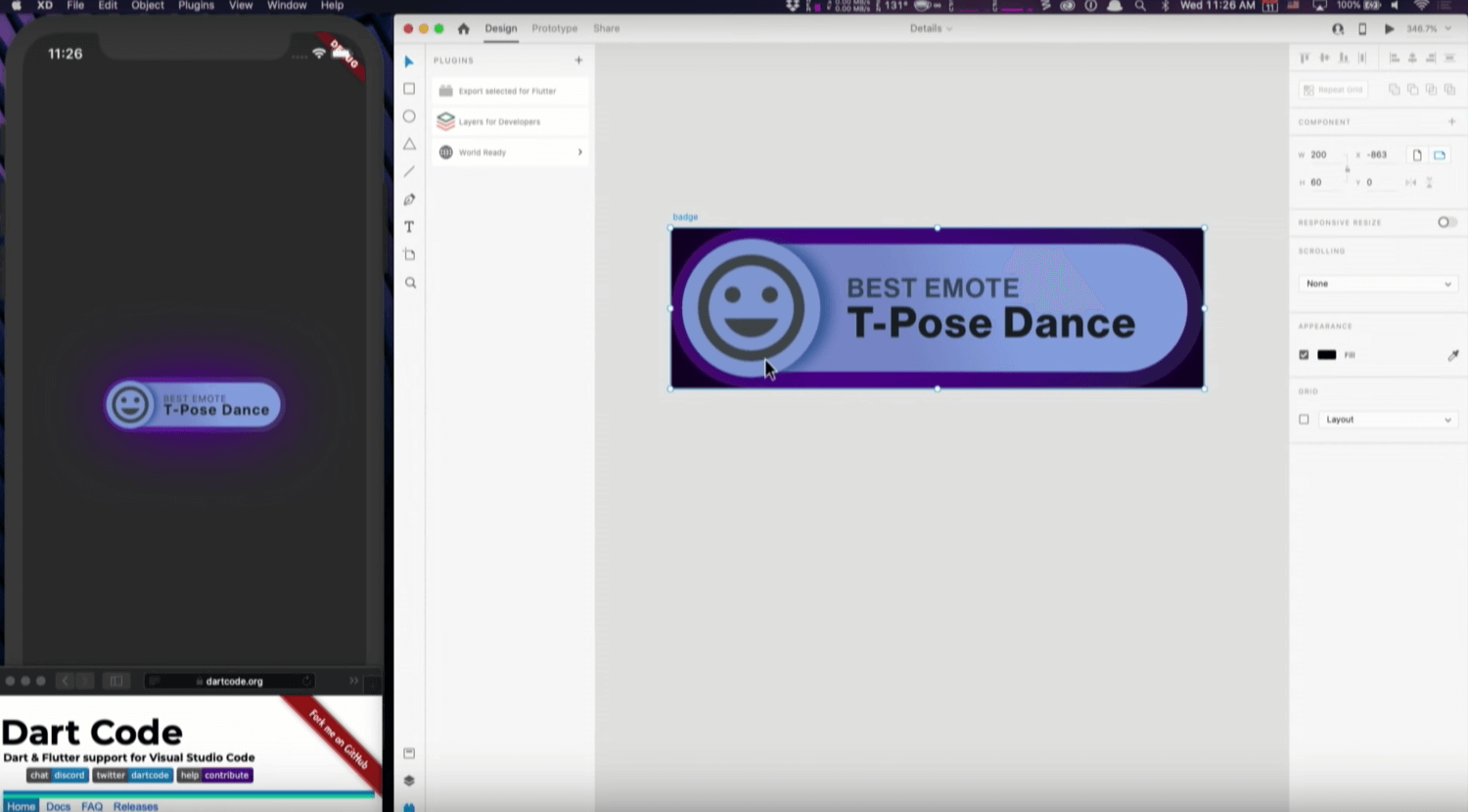
Adobe Ex Flutter plugin
Along the same lines of designer-developer assimilation is Adobe Ex’s open source Flutter plugin. Which allows for direct manipulation of Dart code through Adobe XD. This plugin will generate code for any selected component in XD. Not only will it generate the code, but the designer can also make changes in Adobe XD and after running the Flutter plugin, code changes will be reflected immediately. This plugin is now available for early access, sign up here.

DartPad
DartPad has recently been updated to include capabilities for compiling Flutter. This means that anyone with internet access and a web browser now has the ability to build their very own Flutter app, no IDE or Flutter SDK needed.

Rive
The real - time interactive design tool previously known as Flare built by 2Dimensions have recently rebranded to Rive. At Interact Rive announced the recent addition of shadow, blur, and mask effects to the editor and showcased some open source animations displaying the additions. Their web app is open source along with some incredible animations created by their professional artists.

Flutter Clock Challenge
Google is holding a challenge to see who can build a beautiful clock face UI in flutter for the Lenova Smart Clock. A panel of google experts will judge submissions based on visual aesthetic, code quality, novelty of the idea, and overall execution. There will be a grand prize of a loaded iMac Pro (valued at $10,000), 4 winners will receive a Lenovo 10” Smart Display with Google Assistant and up to 25 Winners will receive a Lenovo Smart Clock. If you’re interested full details can be found at flutter.dev/clock. Submissions are due midnight, on January 20th.
Wrapping Up
With our favorite cross platform framework rising to top 10 on the github leaderboards it has indeed been an exciting and prosperous year for Flutter. The community continues to strengthen and grow which leads to revisions and breakthroughs being made nearly daily. More and more companies are not only embracing Flutter as the solution to their cross platform needs; but also seeing it as a tool that fosters design and development integration with the added value of a swift execution of delivery. Animation in Flutter is just at the brink of its full potential, and at the rate of growth experienced so far, there’s no telling what’s possible within the foreseeable future. While next year’s innovations are still unknown for most, the Flutter evolution will undoubtedly excite designers and developers world-wide.
Insights from Our Experts

Building Enduring Enterprise Products with the Hierarchy of Engagement
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

GenAI vs. GenUI: What’s the Difference & Why It Matters for Product Teams
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Flutter Development FAQs: Everything You Need to Know Before Building with Flutter
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.


