Configuring workflows for your Flutter projects
A guide for using Very Good Workflows in your projects

At Very Good Ventures, automation plays a key role in our development process. We heavily rely on GitHub Actions to perform automated checks that ensure a high level of quality and consistency over the course of a project's lifetime. We were very excited to hear about GitHub reusable workflows and are pleased to announce Very Good Workflows: a collection of reusable GitHub workflows used at Very Good Ventures 🎉
✨ Intro to GitHub workflows
If you're new to GitHub workflows, you can think of them as a way to configure steps that are run automatically for you at various points during the development process. A common use case is running a workflow when a pull request is created or updated to perform various code quality checks before allowing the changes to be merged. For more information about GitHub workflows, refer to the official documentation.
🔬 Very Good Workflows: What's inside?
Currently, Very Good Workflows includes two reusable workflows:
- dart_package
- flutter_package
These workflows contain steps to ensure your Flutter and Dart packages stay in tip-top shape as they evolve.

📦 Very Good Workflows usage
To add Very Good Workflows to a project, simply create a new GitHub workflow (we recommend naming the workflow after your package) and add the following contents:
🐦 Flutter package
🎯 Dart package
That's it 🎉
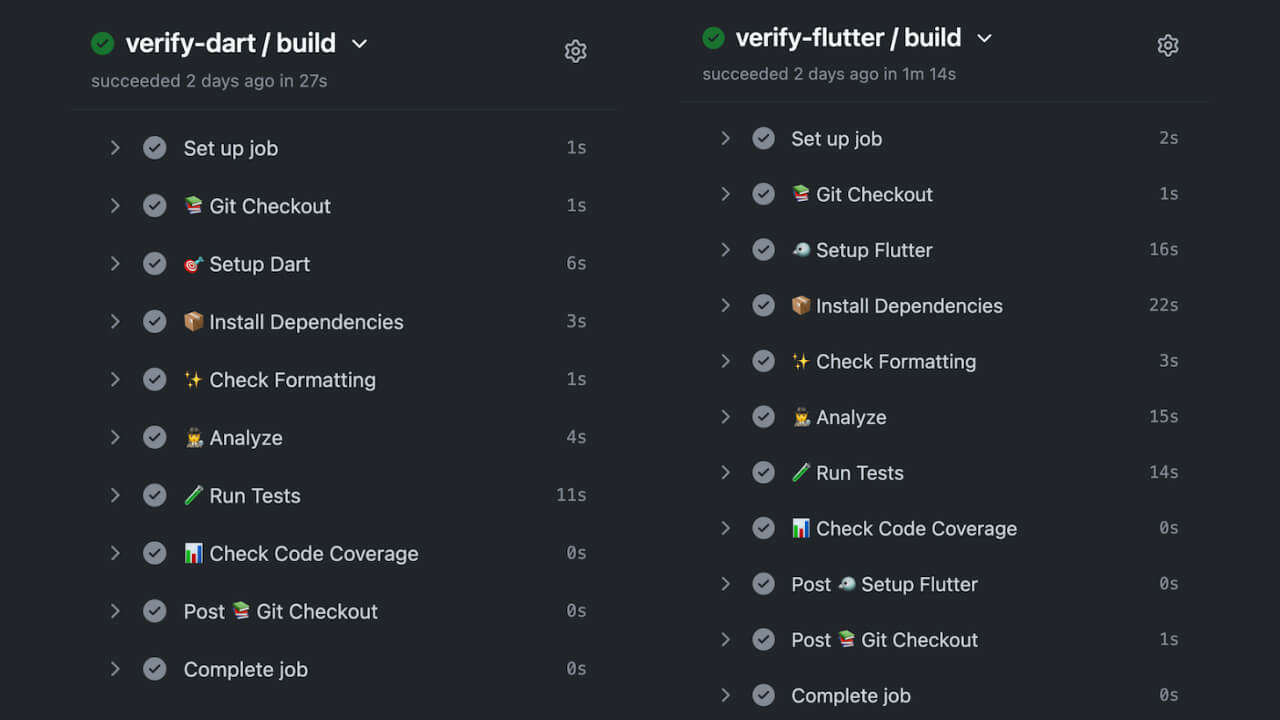
With the above configuration, whenever a pull request is created or updated, the workflow will run the build job which uses the corresponding reusable workflow.
🛠️ Very Good Workflow customizations
In some cases, you might need to customize aspects of Very Good Workflows. For example, you might want to specify a different Flutter or Dart version, a different working directory, or files to exclude from the code coverage check. Next, let's take a look at some examples of how we can apply these customizations.
Dart workflow customizations
In the following Dart workflow, we're able to:
- Specify which files to exclude from code coverage via the coverage_excludes input
- Specify which Dart SDK version to use via the dart_sdk input
- Specify the directory in which the package is located via the working_directory input
Flutter workflow customizations
Similar to the Dart workflow, in a Flutter workflow, we're able to:
- Specify which files to exclude from code coverage via the coverage_excludes input
- Specify which Flutter channel to use via the flutter_channel input
- Specify which Flutter version to use via the flutter_version input
- Specify the directory in which the package is located via the working_directory input
💡 Workflow tips
Now that we've taken a look at how to integrate Very Good Workflows into our current projects, we'll look at some tips that can come in handy.
Including paths
Often times, we only want to run our checks when relevant code has been modified. For example, there's not much value is running the full workflows above when our project's README has been modified. We can specify which paths will trigger a specific workflow by adding path includes.
The above workflow will now only run on a pull request if there are changes to Dart files. This can be super helpful in speeding up pull request checks and saving build minutes.
Adding custom jobs: Visualizing dependencies
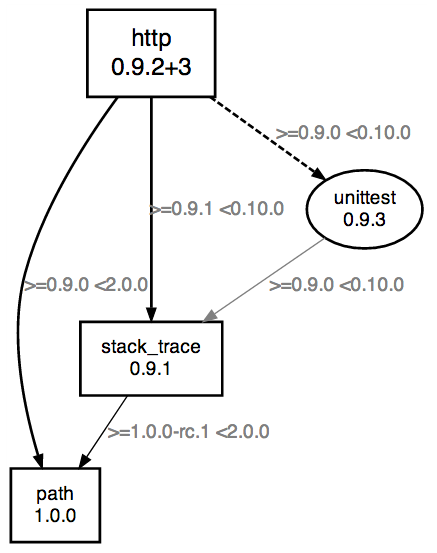
In some cases, especially when it comes to a fully-fledged Flutter application, it can be super useful to visualize the application's dependency graph as part of the CI workflow. We can add another job to our workflow that generates and uploads the current project's dependency graph using the pubviz package.
With the above workflow, whenever the build job completes successfully, we'll also run a custom visualize job which uploads the dependency graph visualization to GitHub.

What's next
So far, we've learned a bit about reusable GitHub workflows, taken a look at Very Good Workflows and how to use them, and explored some tips for how to take workflows to the next level.
We're very excited to continue to expand Very Good Workflows to include more functionality such as pub.dev score verification, build_runner verification, and more!
Happy Automating! 🤖
Insights from Our Experts

Mobile Ordering That Works in the Real World: Scalable Flutter Solutions for Theme Parks, QSR, Cruise Lines & Entertainment Venues
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
.png)
Building High-Performance Sports Apps with Flutter, 3D Visualization & Engineering Leadership
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Gamification & Behavior Design: Designing Digital Products People Want to Use
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

