Are you saying that my code is boring? Thank you!
Because when your code is boring, your life as an engineer gets a lot more exciting

I spend a lot of time thinking about code. Good code. Code that is so easy to read and follow that is impossible for the person reading it to think “Hey Jorge, the intent of this snippet is not clear to me, could you please explain it to me? Let’s jump on a Zoom call!” Because let’s be honest, we’re all Zoomed-out.
So, that leaves me wondering: “What makes code good?” 🤔 Is it how clever it is? Or how efficient it is? Or is it because I can just write a one liner to run the entire project? This question has been haunting me for a long time, until one day, it hit me:
This codebase is boring! 💯
This ability to be able to find standard and reproducible patterns sparked one of the most interesting conversations I have ever had with an engineering team: during a retrospective session, a team member left a sticky in the column Things that went well that said “This codebase is boring!”
And boom!💥 just like that, I realized that that was the answer I was looking for: boring code!
We work with a lot of engineering teams of all sizes: from early stage startups to big corporations, and our mentality is to always offer the same level of quality, attention to details and scalability to our partners. We aim to build apps that are scalable so that they can grow and change with the company.
You would say that we have a “repetitive” model: something that we can implement efficiently over and over again. We focus on finding standard solutions and patterns that we can replicate: if we already solved a problem in a project, we can modularize it and turn it into a general package that can be used when other projects are trying to do the same thing.
Are you crazy!?🤪 How can boring code be good code?🤓
Most of the things that we do in a mobile application are, let’s be honest, more or less the same: fetch data from somewhere, apply some transformations, cache it, and then present it on the screen. And many of the features included in an application are also the same, regardless of their business line: create an account, authenticate, show me terms and conditions, logout the user, etc.
Producing boring code is the biggest compliment that an engineering team can receive; after all, “surprises” in a project tend to be not so good surprises. No one likes receiving a 2a.m. emergency call, or spending 8 hours tracking down a bug that is almost impossible to reproduce and as engineers, we don’t like solving the same problem over and over again.
Having a codebase that is predictable, easy to navigate, well tested and properly automated makes it boring. But pleasantly boring! And that’s great, teams love the feeling! It lets them focus on their real and business-related challenges without the distractions of other tasks.
How can I make my codebase boring?👩💻👨💻
From our point of view, there are two key components to make your codebase good… I mean boring 😉:
- Super declarative, crystal clear, zero-surprises APIs: Each component of your project that is exposed publicly should not leave the consumer thinking “Will this really work?” Instead, the feedback you want them to have should be “I can’t believe this was so easy to do!”
- Ask yourself: “Does this code belong here”? This question goes beyond the classical “Should this code be written in the backend, or in the client?” Within your client code, you should make a distinction between data acquisition components (network, database, GPS, bluetooth, camera), your business rules (e.g. I need to get my current location to fetch from the network all the open restaurants that serve Spanish tapas near me) and how to present that information to the user (in the case of Flutter, this is how you use your widgets and how to manage their state).
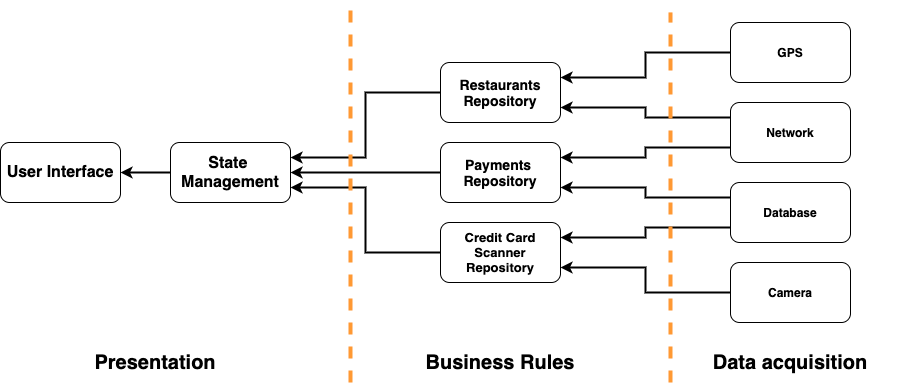
With those two constraints guiding our development process, we could easily imagine any application in the world being modeled by those principles. For example, a food delivery app could be decomposed into components like this:

The only parts of this application that should be unique are the business rules and the presentation components: after all, it is in the business rules where products offer value, and it is on the presentation side where products are pleasant to use. Data acquisition components, however, could be reused by many applications over and over again.
This approach can be applied to any Flutter application, from the simplest example you can think of to the enterprise platform with millions of users. We’ve repeated this pattern over and over again, so many times that it is a bit boring to apply now! 🥳 And we are so happy to have found boredom in development, because now our teams can execute efficiently, be predictable, and there are no more surprises!
We want to help you be very boring!
Part of our core values is to share with the community the challenges we already faced and solved so we can all keep working on more exciting and complex challenges. We are planning to release a series of articles detailing how we turn our code into good, boring code. Stay tuned!
Insights from Our Experts

Building Enduring Enterprise Products with the Hierarchy of Engagement
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

GenAI vs. GenUI: What’s the Difference & Why It Matters for Product Teams
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Flutter Development FAQs: Everything You Need to Know Before Building with Flutter
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.


