Auth0 Flutter SDK vs API: Which one should you pick?
This blog will focus on comparing the Auth0 Flutter SDK with the Auth0 API, outlining their pros and cons, and hopefully giving you the tools to pick the best option based on your project requirements.
.png)
Auth0 is a flexible, drop-in solution designed to add robust authentication and authorization services to your applications, acting as the gatekeeper to secure access. Traditionally, securing an application involved developing both a frontend interface for user interactions, such as email and password authentication, and a backend infrastructure for securely storing sensitive information. Auth0 simplifies this process by providing a universal solution (Universal Login) that seamlessly integrates with your frontend, backend, and third-party tools, managing user identities with a secure, reliable infrastructure.
Moreover, modern applications demand more sophisticated authentication methods beyond basic email and password login. This includes social provider authentication (e.g., Google, Apple), multi-factor authentication (MFA) methods like SMS codes or biometrics (e.g., fingerprint recognition), and more. Auth0 supports these advanced authentication needs out of the box, offering a streamlined experience for both developers and users.
The way to access all these out-of-the-box features is through the Universal Login. It is a web page hosted by Auth0 where users can log in to your application. Auth0’s Universal Login defines your login flow. Whenever a user needs to prove their identity, your applications redirect to Universal Login, and then Auth0 will do what is needed to guarantee the user's identity.

Configuring Universal Login is dynamic (and does not require application-level changes) because all functionality is driven by the web pages served by the centralized Authentication Server. Your applications benefit from any improvements Auth0 makes in the login flow without the need for you to change your code.
This means that when using Universal Login, you don't have to do any integration work to handle different methods of authentication. You can start off using a simple username and password, and then add other features, such as social login and multi-factor authentication (MFA).
The Auth0 Dashboard allows you to customize the login page appearance and behavior creating a consistent, branded login experience. For advanced use cases, you can even add custom code to each page.
Auth0 universal login includes the following features:
- Username + Password Login
- Socials Login
- Passwordless/ One Time Password (code sent through email or SMS)
- MFA challenge
- Forgot Password
- Sign Up
By integrating Auth0 into your application, whether through its Flutter SDK or directly via the API, you can leverage this powerful solution, ensuring that your application's authentication and authorization mechanisms are both secure and user-friendly.
Overview of Auth0 Flutter SDK
- What is Auth0 Flutter SDK?
Auth0 Flutter SDK is a package designed to seamlessly integrate Auth0 authentication and authorization features into Flutter applications.
- Key Features

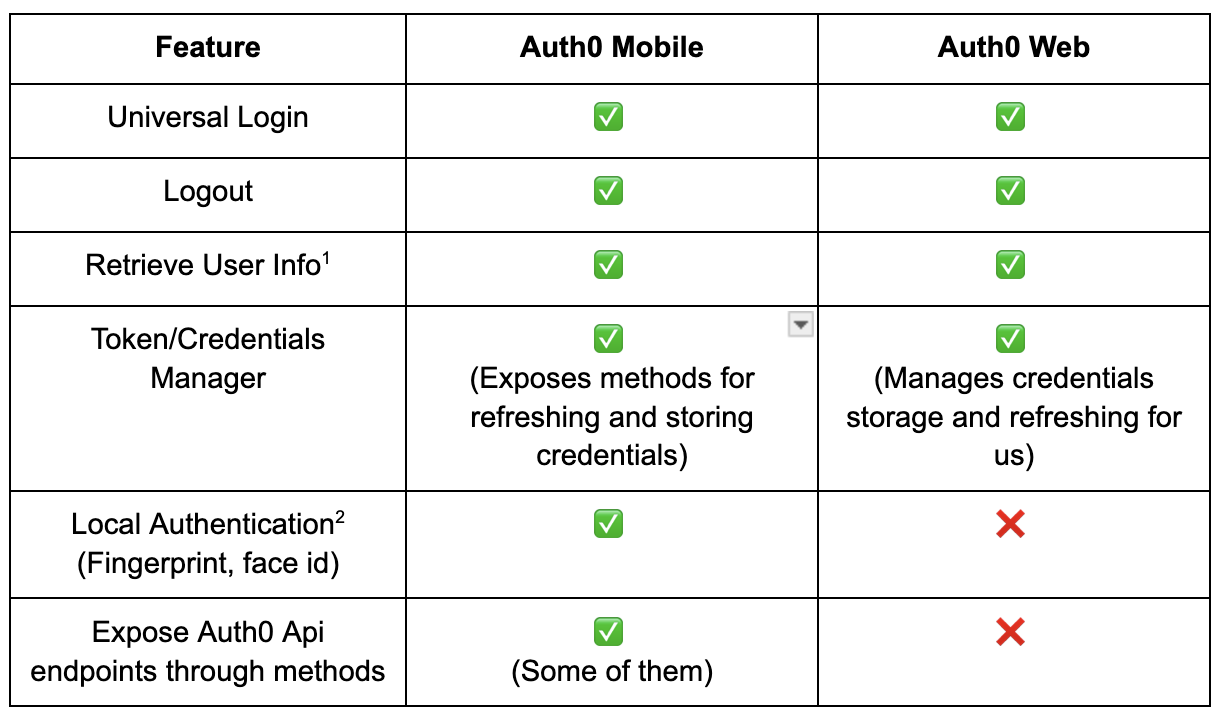
1 Method exposed by the SDK which returns the user profile. Provides information such as id, email, name, phone number, etc. This collection of properties represents the authenticated user.
2 Refers to asking for fingerprint, face ID, pincode (depending on what’s supported by the device) before giving the user access to the app. Auth0’s implementation protects the stored token with the previously mentioned authentication methods.
- Pros of Using Auth0 Flutter SDK:
- Ease of Integration: Quick and straightforward to integrate with Flutter applications, reducing development time
- Pre-built UI Components: Comes with ready-to-use authentication UI for the Universal Login, which can be customized to a certain extent as per the app design.
- Community and Support: Access to the community and support from both Auth0 and Flutter developers.
- Ready to use solutions: In addition to the UI component, the Flutter SDK has pre-built solutions you can leverage in your app:
- On mobile, it provides a Credentials manager for token storage and refreshing, as well as the ability to add LocalAuthentication.
- On Web, the management and storage of credentials are handled internally by the underlying Auth0 SPA SDK including refreshing the access token when it expires.
- Mobile also provides a convenient way to access API endpoints as methods (login, OTP, userProfile, MFA, token refresh, reset password, and sign up).
Overview of Directly Using Auth0 API
1. What Does it Mean to Use Auth0 API Directly?
The Authentication API enables developers to manage all aspects of user identity when using Auth0. It offers endpoints so users can log in, sign up, log out, access APIs, and more. The Authentication API is served over HTTPS. Developers will have to make their own implementation to interact with Auth0's RESTful APIs.
2. Key Features:
- Login (including UniversalLogin) ✅
- Logout ✅
- Passwordless / One Time Password (code sent through email or SMS) ✅
- SignUp ✅
- Change Password ✅
- User Profile ✅
- MFA ✅
- Management API ✅
3. Pros of Using Auth0 API Directly:
- Custom Login: Outside universal login, you can create your own custom UI and Login flow. This allows for full control over the authentication and authorization process.
- Enables more complex scenarios and more control over those, beyond the pre-packaged solutions provided by SDKs.
- Programmatic Account Management: Manage your Auth0 account programmatically through the Management API. This allows you to automate configuration of your environment. Most of the tasks you can perform in the Auth0 Management Dashboard can also be performed programmatically by using this API.
Comparison: Auth0 Flutter SDK vs. Direct Auth0 API Use
- Ease of Use:
- SDK provides a higher-level abstraction with less setup time, ideal for standard use cases.
- Direct API use requires more detailed implementation but offers more control.
- Customization and Flexibility:
- SDK has limitations in customization and might not support all Auth0 features. This is particularly true when talking about the Auth0 API, which the Auth0 Mobile SDK exposes but Auth0Web does not. That is true also for the mobile SDK which only exposes some of the Auth0 API methods.
- Direct API allows for complete customization and access to the full range of Auth0 features.
- Maintenance and Support:
- SDK users benefit from updates and community support. Notice that this could be a double edge sword since you depend on them making the updates.
- Direct API users need to manually manage updates and changes to Auth0 services.
Conclusion
Auth0 is a great tool to manage user authentication and authorization in your app. It can make your team avoid the cost, time, and risk that come with building your own solution. On one hand, leveraging the auth0_flutter SDK will make it even easier and faster to integrate it into your app. On the other hand, directly using the Auth0 API will give your team more fine control over the solution and will allow for more custom or complex use cases.
As you might have already noticed, the auth0_flutter SDK exposes slightly different APIs for mobile platforms versus the web. So if your Flutter app is both mobile and web, you will have to interact with two different APIs (Auth0 and Auth0Web). Even though in general, they share almost the same features, they do still have slight differences that will need to be addressed when integrating it into your app.
When deciding which approach is the best for a particular situation, I would ask myself the following questions:
- Does the Auth0 Universal Login experience align with the requirements of the project?
If it does, you probably are good to go by just using the Auth0 SDK since it’s easier and more straightforward to set up and use the universal login than the API.
- How much will I need to modify the experience, and can that level of modification be achieved by the customization options provided?
If you need to make some modifications but it’s something we can achieve through the Auth0 dashboard, I would stick to the Auth0 SDK. If you need to make modifications outside the Auth0 dashboard, for example, customizing the Login flow outside the one defined by Auth0, you will need to resort to creating your own custom login using the Auth0 API.
- Will I use features outside the ones exposed by the SDK and do the exposed features correspond to my requirements?
At this point, even though you are using the API methods, you could still use the SDK (at least the mobile one) that exposes some API methods. You just need to make sure that the methods exposed are enough to achieve the functionality you are looking for. If that is not the case, you probably need to do it through the REST API.
- Will I be working only on mobile or do I also expect a web version of the app?
If you expect your Flutter app to be for web and mobile, keep in mind that you will have to work with two different APIs of the SDK. This could potentially hinder the maintainability of the project. It could be that directly interacting with the REST API allows you to create a better abstraction for your needs.
In the end, there is not one solution that fits all, but I hope these questions will point you on the right path. Other questions may arise in the pursuit of finding the best approach for your individual needs, so try to weigh the different pros and cons and make an educated decision.
Insights from Our Experts
.png)
Building High-Performance Sports Apps with Flutter, 3D Visualization & Engineering Leadership
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Gamification & Behavior Design: Designing Digital Products People Want to Use
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Why AI Decisioning Is the Future of Customer Engagement—and How to Get Started
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

