Flutter is All the Things
Flutter is a game-changing technology for creating native mobile apps.

FLUTTER JUST GOT MORE REVOLUTIONARY.
Flutter is a game-changing technology for creating native mobile apps. The rapid growth of the developer community is testament to the benefits Flutter provides to mobile developers.
During the developer keynote at Google I/O 2019, Adam Seligman revealed the public availability of Flutter for Web! Flutter just got a whole lot more revolutionary. We had a hand in making this moment a reality, so we want to share some thoughts on what Flutter on the Web means for the Flutter community.
FLUTTER IS A UI TOOLKIT FOR ALL THE THINGS!
We have been fortunate to have spent the last two months working with Flutter for Web, and we have to say that once again Flutter has blown us away. We can now build workable apps for nearly every screen. Flutter continues to change everything for developers.
First, Flutter made us more productive Mobile developers.
As the team behind the Hamilton app, we put the early in “early adopters”. Since then, we have only built apps using Flutter — we simply haven’t had a need to build purely native apps. Not to say there aren’t reasons to go native, but for our team and the apps we’ve built, Flutter has always done everything we needed it to do while significantly improving our productivity.

Then, Flutter turned us into Desktop app developers.
Last year when Flutter Desktop Embedding (FDE) hit the scene, the skills that Flutter developers cultivated suddenly could be used to create apps for Windows and macOS. Our jaws dropped when we realized that creating native desktop apps was suddenly a part of our toolkit without having to learn anything new.
Now, Flutter enables us to be productive Web developers.
The loudest applause at Flutter Live came when “Hummingbird” was announced. The excitement for Flutter on the Web is clear, and we think that the applause is about to get a whole lot louder.
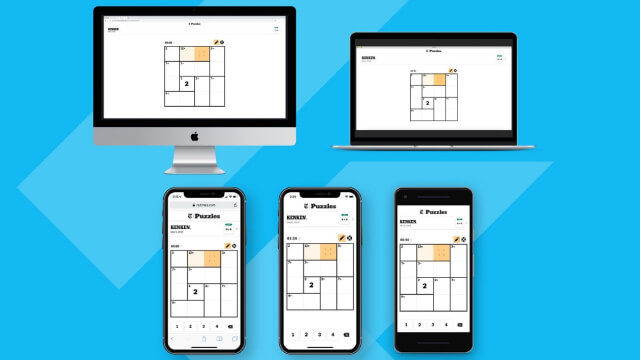
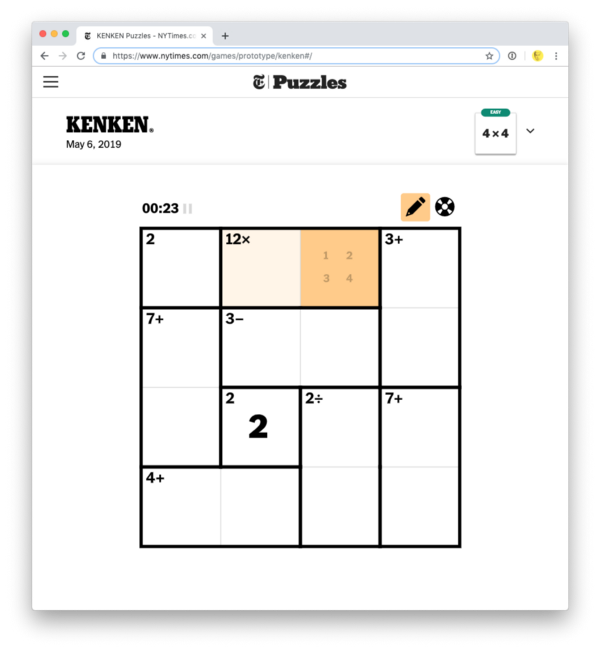
When the Flutter Web version of the New York Times’ KENKEN game was revealed at Google I/O, it kicked off a new chapter for Flutter.

The New York Times KENKEN app prototype does exactly what Flutter has always promised — it delivers a beautiful, performant native experience from a single codebase. And that now includes the Web, whether using a desktop or a mobile browser.
Flutter is now truly the multi-platform framework it set out to be.
Attention all Flutter developers: you are now web developers!
WHAT’S EXCITING ABOUT FLUTTER ON THE WEB?
Over the last six weeks or so, our team at Very Good Ventures worked closely with the New York Times and Flutter teams to help develop the New York Times KENKEN app — the first prototype built using Flutter for Web! Along the way, we’ve learned a ton and if you can’t tell already, we can hardly contain our enthusiasm.
1. It’s Flutter, but for the Web!
“Now, thanks to Flutter, creating apps for the web is as easy as setting a different build target.”
There’s a reason we are a mobile development company and not a web development company. Web is just, umm, different. We have deep respect for web developers that wrangle the insanity that is modern web development. But, we’ve always preferred working with mobile. Yet now, thanks to Flutter, creating apps for the web is as easy as setting a different build target.. We can create apps, logic, and layouts the same way that we’ve been developing mobile apps with Flutter, but now we can deploy them to the Web.
We often build Angular or React sites as CMS tools for our mobile apps. It’s not ideal because it generally means different people have to work on those tools than work on the apps. When we got into FDE, we were excited about the potential to build CMS tools as Mac apps in addition to desktop extensions of our apps. But now, we will can also build them for the web — using Flutter. That means the same teams that build our mobile apps can build anywhere else our apps need to be.
2. It works, and you already know how to do it.
“If you’re a Flutter developer, you already know how to develop Flutter for the Web.”
Ok, so it’s still really early and even though Flutter for Web has improved leaps and bounds in the last six weeks, it still has a long way to go. But it already works! Just look at the KENKEN prototype site for proof. A huge shout-out to the Flutter team because what they have accomplished is awesome.
To temper the enthusiasm… Is Flutter fully optimized for all browsers or 100% perfect? No. It may never be. But it’s certainly good enough for prototypes, and we’re comfortable enough to start building real sites with it.
Most importantly, if you’re a Flutter developer, you already know how to develop Flutter for the Web. You set up and Flutter a little differently for the Web, but the development experience is pretty much the same thing!
3. It’s hot reload turned up to 11.
“Testing Flutter apps in the browser is your new reality.”
You love hot reload, right? What if I told you that you can test your app in a browser instead of a simulator? Sounds great right? Well, testing Flutter apps in the browser is your new reality.
It turns out that the browser is our new favorite simulator. While building the KENKEN app, we were targeting iOS, Android, macOS, Windows, Chrome, and Safari (including both mobile and desktop versions). Very quickly Chrome became our default build target during active development. Just pause on that for a moment—Flutter for Web is incredibly new and early, yet it’s already become the easiest renderer for creating and testing layouts.
4. It’s insanely useful for prototyping.
“Everyone knows how to click a link and open a website!”
You know what turns out to not be easy for non-technical people? Figuring out how to install an APK or setting up TestFlight. Not to mention the cost of developer licenses or approval processes. However, everyone knows how to click a link and open a website!
Flutter on the Web is about to be a big deal for prototyping. With Flutter on the Web, it’s easy to deploy static assets to a web host. During KENKEN development, we hooked up Travis CI to automatically build the Web assets and deploy it to Firebase Hosting. We were doing 5–10 builds a day, and we were able to get feedback from stakeholders on the latest builds within minutes.
5. It’s pixel perfection on every screen.
“Generally speaking, the layout for a similar screen size is the same on Flutter on the Web as it is on iOS, Android, or desktop.”
Flutter on the Web gives us similar platform-to-platform layout and design reliability to what we see with iOS and Android. Yes, there are differences. Yes, you need to build and test on every platform. But generally speaking, the layout for a similar screen size is the same on the Web as it is on iOS, Android, or desktop. This is amazing and useful. We can lay something out using Flutter for Web and guess what… it looks the same on iOS or Android. By carefully considering how our design would scale to different sizes and aspect ratios, we saved ourselves a lot of time and effort, and of course we can still customize the experience based on the screen, input support, and device type.
6. It’s adaptive to the needs of different platforms.
“As long as we caveat that Flutter on the Web is just getting started, it’s safe to say the we already have a lot of what we need.”
You might be thinking: “this all sounds great, but websites and apps have different requirements” and you’re absolutely right. As long as we caveat that Flutter on the Web is just getting started, it’s safe to say the we already have a lot of what we need. Need to recognize gestures vs. mouse clicks? No problem. Have a physical keyboard? You have access to it. Need to support hovers and mouse overs when they’re available? Yes, you can do that.
To be clear, Flutter absolutely requires customizations for each platform. It is not and never will be a silver bullet. But it gets us really close. The vast majority of the code is shared. Yes, we have different branches for desktop, mobile, and web. But we could have totally different repositories.
7. It’s Mobile => Web, not Web => Mobile
“For teams faced with questions like: ‘Should we build iOS or Android first?’ or ‘Should we build web or mobile first?’, Flutter allows us to simply answer: ‘Yes!’.”
This is really what makes Flutter for Web different: it is mobile development taken to the web and not the other way around.
The most obvious analog to Flutter is React Native. React Native enabled web developers using React to create high quality mobile apps. React Native is great, but it never worked for us because we are mobile developers, not web developers, so it was harder for us to get into.
We feel that Flutter’s mobile-first focus will ultimately be its differentiator as it moves into the web. The last 10 years has seen a massive migration of talent into mobile development. As these developers discover Flutter as a tool for their mobile development needs, they will simultaneously learn skills that will make them serviceable web developers via Flutter. The explosion of productivity this implies is going to be exciting to watch.
To be clear, knowing how to use Flutter is not going to instantly turn someone into an expert web developer. It’s no different than building Flutter mobile — to be an expert Flutter developer you also need to be an expert iOS and/or Android developer. The same is going to apply here.
Flutter is not a panacea for web development, but it gives mobile developers a new tool that helps them build for the Web the same way they build mobile apps. So, for teams faced with questions like: “Should we build iOS or Android first?” or “Should we build web or mobile first?”, Flutter allows us to simply answer: “Yes!”.
ONE FRAMEWORK TO RULE THEM ALL?
At Very Good Ventures, we’re obviously bullish on Flutter. We embraced it early and we’ve never looked back. We’ve been fortunate to achieve a number of firsts with Flutter: the first commercial Flutter app, the first widely-seen Flutter Mac app, and now the first Flutter Web prototype. We love Flutter and it has made a tremendous impact on our work and our lives.
What has made us the most excited about Flutter is that it keeps making our lives easier. Not only has the core framework and dev tooling continued to improve, but the Flutter team has continued to add value to our skills by creating solutions to target new platforms and device types.
With the public availability of Flutter for Web and the launch of the New York Times KENKEN prototype, we are seeing the realization of Flutter as a multi-platform framework for any device with a screen.
Our prediction is that over the next year, the Flutter community is going to grow even faster than it did last year. We predict that more big companies will start embracing Flutter in earnest. We envision the startup community will pick up Flutter in earnest because it eliminates the question of: “Which platform first?”
Is Flutter better than native apps, React Native, or Xamarin? Is it better than React, Angular, or regular web development? That exercise is left to the reader. It really depends on each unique team and the needs of the product. It’s certainly not the end-all-be-all, nor is it for everyone.
But, for us, it’s amazing and we love it.
Insights from Our Experts

Mobile Ordering That Works in the Real World: Scalable Flutter Solutions for Theme Parks, QSR, Cruise Lines & Entertainment Venues
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.
.png)
Building High-Performance Sports Apps with Flutter, 3D Visualization & Engineering Leadership
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

Gamification & Behavior Design: Designing Digital Products People Want to Use
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse varius enim in eros elementum tristique. Duis cursus, mi quis viverra ornare, eros dolor interdum nulla, ut commodo diam libero vitae erat. Aenean faucibus nibh et justo cursus id rutrum lorem imperdiet. Nunc ut sem vitae risus tristique posuere.

